Hình ảnh rất quan trọng trong việc SEO nội dung cho website, một hình ảnh chuẩn SEO phải được đặt tên, cũng như thêm nội dung mô tả một cách hợp lý và dễ dàng cho công cụ tìm kiếm, tìm tới để index. Tuy nhiên không phải lúc nào chúng ta cũng có thời gian để làm đầy đủ những bước nêu trên, để công cụ tìm kiếm chú ý đến hình ảnh của bạn, thì bạn nên thêm tự động một đoạn thương hiệu vào tên của hình ảnh sau khi nó được tải lên. Vậy nên dưới đây, mình xin chia sẻ cho các bạn một đoạn code ngắn, với chức năng thêm tên thương hiệu vào hình ảnh khi tải lên WordPress.
Code thêm tên thương hiệu cho hình ảnh khi tải lên WordPress
Để làm điều này, bạn chỉ cần sao chép đoạn code bên dưới, sau đó dán nó vào file function.php trong thư mục theme mà bạn đang sử dụng.
// them ten thuong hieu cho hinh anh tai len
add_filter('wp_handle_upload_prefilter', 'custom_upload_filter' );
function custom_upload_filter( $file ){
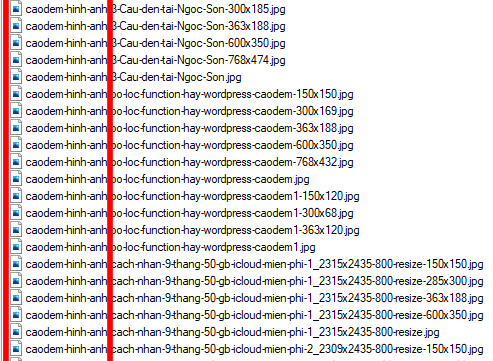
$file['name'] = 'caodem-hinh-anh-' . $file['name'];
return $file;
}
caodem-hinh-anh- Bạn thay thế đoạn này bằng tên thương hiệu website của bạn nhé.
Chú ý: Hình ảnh tải lên sẽ được thêm một đoạn tên phía trước do bạn đưa vào, và tên này nó sẽ tự động diền vào tất cả các hình ảnh sau khi bạn áp dụng code nêu trên.