Metabox là gì?
Là một hộp nhập dữ liều được thêm vào bài viết nhằm bổ sung thêm thông tin cho bài viết, có thể là box lưu trữ link download, box để lưu trữ link video..vv.
Ở bài viết này mình sẽ hướng dẫn bạn viết một cái metabox thêm input vào post đơn giản, trước đây mình cũng học được từ blog của anh Thạch Phạm, nay thấy anh ý ít thời gian phát triển thì mình viết lại các bài viết này để cho các bạn dễ hiểu hơn và lưu dữ được nội dung quý giá cho những người học sau này.
Cách tạo Metabox bằng code
Cách để bạn thêm Metabox vào website wordpress.
Cách 1: Thêm trực tiếp vào file functions.php
Viết code thêm metabox trực tiếp vào file functions.php trong thư mục theme mà bạn đang sử dụng.
Cách 2: Tạo plugin rồi cài đặt vào WordPress
Bạn tạo một file bất kì ví dụ: metabox.php
Trong file metabox.php bạn viết nội dung bắt đầu như code bến dưới (khai báo thông tin một plugin) sau đó thêm phần code thêm metabox mà mình sẽ hướng dẫn ở bên dưới vào, rồi lưu lại. Nén file metabox.php này thành một tệp metabox.zip là có thể cài đặt được cho trang website WordPress của bạn.
<?php
/*
Plugin Name: Tiêu đề plugin
Author: Tác giả
Description: Chức năng plugin
Author URI: https//:domain.com
*/
// code thêm metabox ở đây
Code thêm Metabox
Mình đã tạo một code Metabox hoàn chỉnh ở bên dưới, bạn chỉ việc lấy về và thay đổi một vài nội dung theo ý mình.
// khai bao thong tin
function thongtin_meta_box()
{
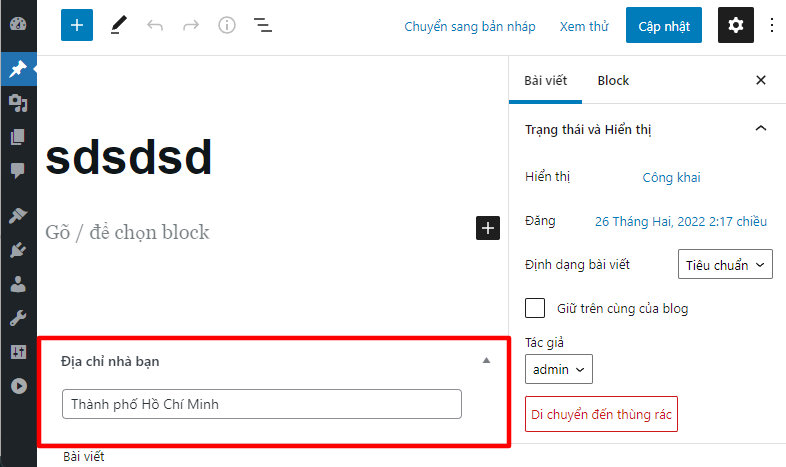
add_meta_box( 'thong-tin', 'Địa chỉ nhà bạn', 'thongtin_output', 'post' );
}
add_action( 'add_meta_boxes', 'thongtin_meta_box' );
// khai báo callback
function thongtin_output( $post )
{
wp_nonce_field( 'save_thongtin', 'thongtin_nonce' );
$diachi = get_post_meta( $post->ID, '_diachi', true );
echo ('<input style="max-width:400px;width:100%;" type="text" id="diachi" name="diachi" value="'.esc_attr( $diachi ).'" />');
}
// Lưu dữ liệu và tạo nonce bảo mật
function thongtin_save( $post_id )
{
$thongtin_nonce = $_POST['thongtin_nonce'];
if( !isset( $thongtin_nonce ) ) {
return;
}
if( !wp_verify_nonce( $thongtin_nonce, 'save_thongtin' ) ) {
return;
}
$diachi = sanitize_text_field( $_POST['diachi'] );
update_post_meta( $post_id, '_diachi', $diachi );
}
add_action( 'save_post', 'thongtin_save' );
Bạn có thể lấy code hoàn thiện ở trên và dán vào trong file function.php (cách 1) hoặc file plugin mà bạn đã tạo như trên (cách 2).
_diachi và $diachi (bạn thay chữ diachi này bằng từ khác nếu bạn muốn).

Lấy thông tin Metabox đã tạo hiển thị ra ngoài
<?php echo get_post_meta( $post->ID, '_diachi', true ); ?>
Bạn chỉ cần dán code này vào vị trí muốn hiển thị là được, ví dụ dán ở file content.php (trang tạo giao diện hiển thị bài viết..vv).