Nếu trang web của bạn lưu trữ thông tin người dùng trên Cookies, và bạn muốn cho người dùng hiểu và đồng ý với những thông tin đó, thì đơn giản việc của bạn là tạo một popup Cookies cho phép người dùng đọc qua và họ có thể xem được điều khoản từ liên kết hiển thị, cùng nội dung ngắn mà bạn cung cấp, từ đó người dùng có thể sẵn sàng đồng ý để sử dụng nó. Việc làm này ngoài giúp cho người dùng có thể hiểu rõ những gì họ cần biết trước khi truy cập vào trang web của bạn, thì thực ra cũng khiến trang web của bạn trong có vẽ chuyên nghiệp và an toàn hơn.
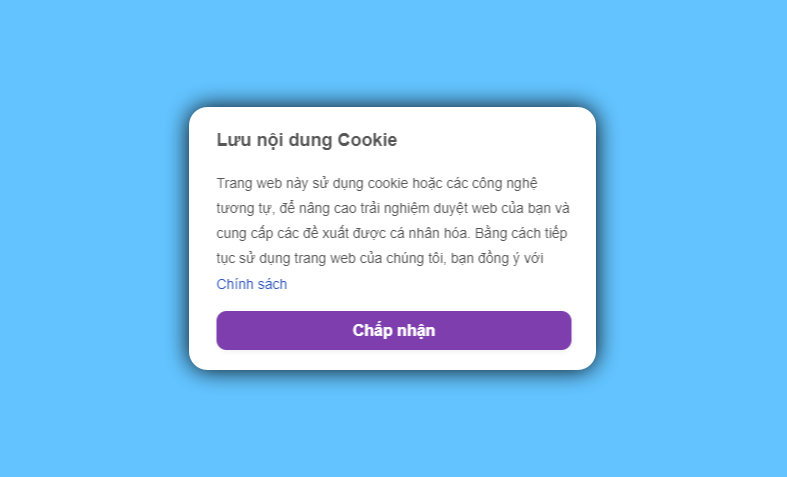
Code tạo thông báo Cookies popup cho website WordPress
<!-- Thong bao luu cookie tren trinh duyet -->
<div id="cookieNotice" class="light display-right" style="display: none;">
<div id="closeIcon" style="display: none;">
</div>
<div class="titcoo">Lưu nội dung Cookie</div>
<div class="boxcoo">
<div class="ndcoo">
<p>Trang web này sử dụng cookie hoặc các công nghệ tương tự, để nâng cao trải nghiệm duyệt web của bạn và cung cấp các đề xuất được cá nhân hóa. Bằng cách tiếp tục sử dụng trang web của chúng tôi, bạn đồng ý với <a href="/chinh-sach">Chính sách</a></p>
<div class="dongycoo">
<button class="cookok" onclick="acceptCookieConsent();">Chấp nhận</button>
</div>
</div>
</div>
</div>
<script>
// Create cookie
function setCookie(cname, cvalue, exdays) {
const d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
let expires = "expires="+ d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
}
// Delete cookie
function deleteCookie(cname) {
const d = new Date();
d.setTime(d.getTime() + (24*60*60*1000));
let expires = "expires="+ d.toUTCString();
document.cookie = cname + "=;" + expires + ";path=/";
}
// Read cookie
function getCookie(cname) {
let name = cname + "=";
let decodedCookie = decodeURIComponent(document.cookie);
let ca = decodedCookie.split(';');
for(let i = 0; i <ca.length; i++) {
let c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
// Set cookie consent
function acceptCookieConsent(){
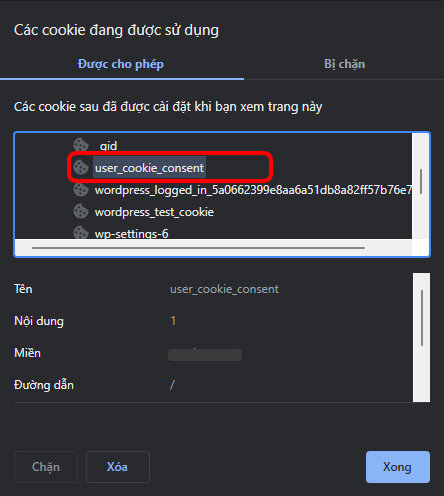
deleteCookie('user_cookie_consent');
setCookie('user_cookie_consent', 1, 30);
document.getElementById("cookieNotice").style.display = "none";
}
let cookie_consent = getCookie("user_cookie_consent");
if(cookie_consent != ""){
document.getElementById("cookieNotice").style.display = "none";
}else{
document.getElementById("cookieNotice").style.display = "block";
}
</script>
<style>
#cookieNotice.light {
background-color: #fff;
color: #555;
font-size:14px;
}
#cookieNotice.display-right {
left: 10px;
bottom: 10px;
max-width: 395px;
}
#cookieNotice {
position: fixed;
padding: 20px;
border-radius: 10px;
z-index: 999997;
box-shadow:1px 2px 10px #999;
}
button.cookok{background:#7F3EAE;padding:10px;width:100%;border:none;border-radius:10px;color:#fff;font-weight:bold;font-size:16px;box-shadow:1px 2px 5px #f1f1f1;}
.ndcoo a{color:#2E56BA;}
.titcoo{font-size:18px;font-weight:bold}
</style>
<!-- Thong bao luu cookie tren trinh duyet -->
Để thêm vào trang web WordPress của bạn, bạn chỉ cần sao chép toàn bộ code ở trên, sau đó mở file footer.php trong thư mục theme mà bạn đang sử dụng lên, dán nó trên thẻ đóng </footer> hoặc cuối trang đều được.

chúc các bạn thành công!