
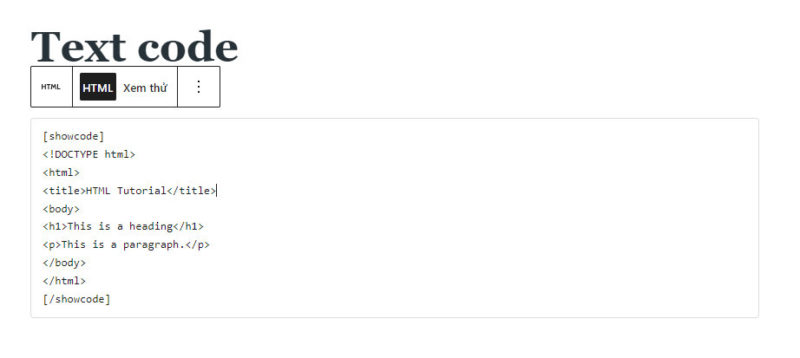
Chia sẻ shortcode code editor HTML/CSS tương tự với W3schools
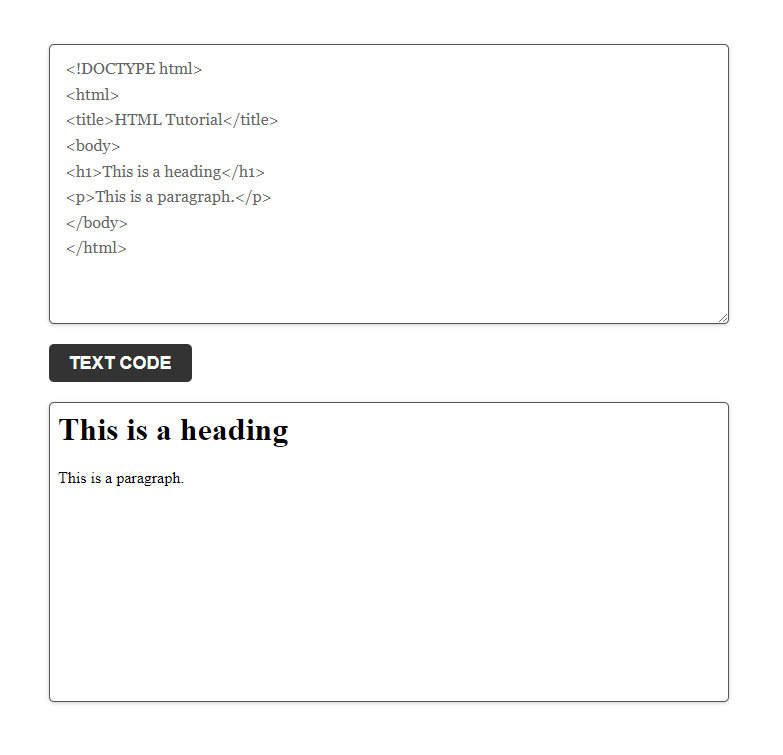
Code này sẽ giúp cho các bạn hiển thị nội dung code HTML/CSS của mình lên bài viết một cách trực quan, người dùng sẽ dễ dàng hiểu hơn.
Để sử dụng shortcode này, bạn chỉ cần sao chép toàn bộ code bên dưới, sau đó dán vào file functions.php trong thư mục theme mà bạn đang sử dụng
function show_code_caodem($args, $content) {
ob_start(); ?>
<style>
br { display: none; }
textarea, iframe{
display: block;
width:100%;
border:1px solid #555;
box-shadow: 0px 1px 4px #ccc;
border-radius:5px;
}
#nut-showcode{
background:#333;
color:#fff;
padding:10px 20px 10px 20px;
border-radius:5px;
font-weight:bold;
font-size:18px;
margin:20px 0px 20px 0px;
}
#nut-showcode:hover{opacity:0.7}
#myframe{background:#fff;height:300px;border-radius:5px;}
</style>
<script>
function updateIframe(){
var myFrame = jQuery("#myframe").contents().find('body');
var textareaValue = jQuery("textarea").val();
myFrame.html(textareaValue);
}
</script>
<textarea rows="10" cols="50"><?php echo $content; ?></textarea>
<button id="nut-showcode" style="border:0" type="button" onclick="updateIframe()">TEXT CODE</button>
<iframe id="myframe"></iframe>
<?php
return ob_get_clean();
}
add_shortcode('showcode', 'show_code_caodem');