Ở các bài viết trước, mình có hướng dẫn các bạn tạo trang đăng nhập, đăng ký, dành cho thành viên trên WordPress.
Tự code trang đăng ký thành viên trên WordPress
Tự code trang đăng nhập cho WordPress
Ở bài viết này, mình sẽ hướng dẫn các bạn cách để tạo trang Quản lý bài viết cho thành viên.
Code tạo trang quản lý bài viết cho thành viên WordPress
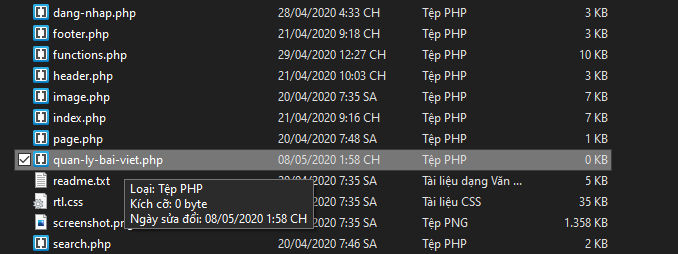
Đầu tiên các bạn hãy truy cập vào trình quản lý Hosting hay VPS của mình, vào thư mục theme mà bạn đang sử dụng, tạo cho mình một file mới có tên là quan-ly-bai-viet.php

Như trên mình đang sử dụng Localhost trên máy tính nên việc tạo file là rất nhanh và dễ dàng, các bạn đang sử dụng Hosting hay VPS thì cũng làm tương tự.

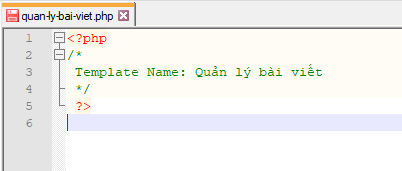
Sau khi tạo xong, bạn mở file quan-ly-bai-viet.php vừa tạo lên, và gõ vào cho mình nội dung như hình trên hoặc sao chép code bên dưới rồi dán vào cho nhanh, cuối cùng lưu lại.
<?php
/*
Template Name: Quản lý bài viết
*/
?>

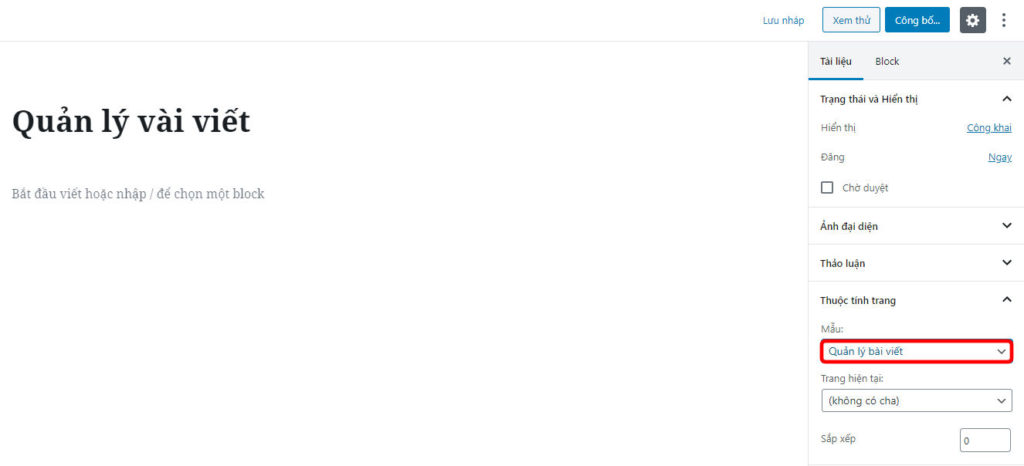
Tiếp theo truy cập vào Trình quán lý Admin > Trang > Thêm trang mới tạo cho mình một trang với tiêu đề là Quản lý bài viết, Ở phần thuộc tính trang ở góc phải màn hình thì bạn chọn mẫu cũng là Quản lý bài viết luôn, cuối cùng là Công bố trang.

Tiếp theo, đây là bước khá quan trọng để làm cho trang Quản lý bài viết của bạn nó đồng bộ với trang web của bạn.
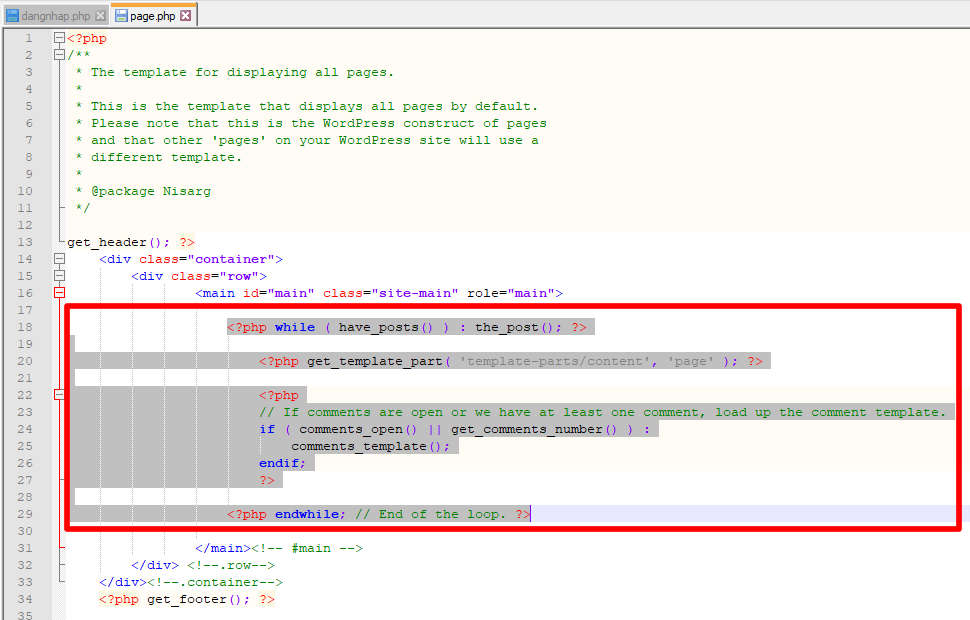
1. Bạn tìm file page.php ở thư mục theme bạn đang sử dụng, mở nó lên, sao chép tất cả nội dung trong file này dán vào file quan-ly-bai-viet.php mà bạn đã tạo.
2. Chú ý phần mình bôi đỏ ở hình trên, bạn xóa toàn bộ nội dung đó đi (xóa toàn bộ nội dung nằm trong thẻ <main> xóa hết </main>).
Lưu ý: tại sao phải làm vậy, thì cơ bản trang web của bạn các đường link dẫn tới file css và javascrips có chức năng mang tới diện mạo cho trang web của bạn nó đều nằm ở file header.php và footer.php, bạn không thể lấy nội dung 2 file này bỏ vào trang Quản lý bài viết được, mà bạn có thể dùng đoạn code <?php get_header(); ?> và <?php get_footer(); ?> để gọi lại nội dung của 2 trang này. Vì giao diện mà các bạn đang sử dụng là hoàn toàn khác nhau, cho nên việc lấy trang page.php làm khung cho trang Quản lý bài viết và hoàn hảo nhất.
Tiếp theo, bạn sao chép đoạn code bên dưới rồi dán vào file quan-ly-bai-viet.php, nhớ cho đoạn code này nằm trong thẻ <main> mà bạn đã xóa nội dung ở trên, cuối cùng là lưu lại.
<div class="quanly-bai">
<?php if(is_user_logged_in()) {
$current_user = wp_get_current_user();
$current_user->user_login;
$userid = $current_user->ID; ?>
<h4 class="tieu-de"><b>Chào <?php echo $current_user->display_name; ?> !</b> Dưới đây là những bài viết của bạn</h4>
</a>
<table>
<thead>
<tr >
<th>Tiêu đề</th>
<th>Trạng thái</th>
<th>Chỉnh sửa</th>
</tr>
</thead>
<tbody>
<?php
$cao = new WP_Query(array(
'post_status' => array('publish', 'pending'),
'orderby' => 'ID',
'order' => 'DESC',
'author' => $userid,
'paged' => get_query_var('paged'),
'posts_per_page'=> 10));
?>
<?php while ($cao->have_posts()) : $cao->the_post(); ?>
<?php $postid = get_the_ID(); ?>
<tr class="cao_mn">
<td><a target="_blank" href="<?php the_permalink() ;?>"><?php the_title() ;?></a></td>
<td style="width:90px"><?php $stt = get_post_status($postid); if($stt=="publish"){ echo "Hiển thị"; } else {echo "Chờ duyệt"; } ?></td>
<td style="width:90px"><a target="_blank" href="<?php bloginfo('url');?>/sua-bai?id=<?php echo $postid;?>"><i class="fa fa-pencil-square-o"></i> Sửa</a></td>
</tr>
<?php endwhile ; wp_reset_query() ;?>
</tbody>
</table>
<?php if (function_exists('wp_pagenavi')) { wp_pagenavi( array( 'query' => $cao ) ); } ?>
<?php } else { ?>
<div>
<div ><strong>Bạn</strong> cần đăng nhập để quản lý bài của mình! <a href="/dang-nhap"> Đăng nhập </a></div>
</div>
<?php } ?>
</div>
<style>
.tieu-de{color:#444;font-size:20px}
.quanly-bai{margin-top:40px;padding:20px}
</style>

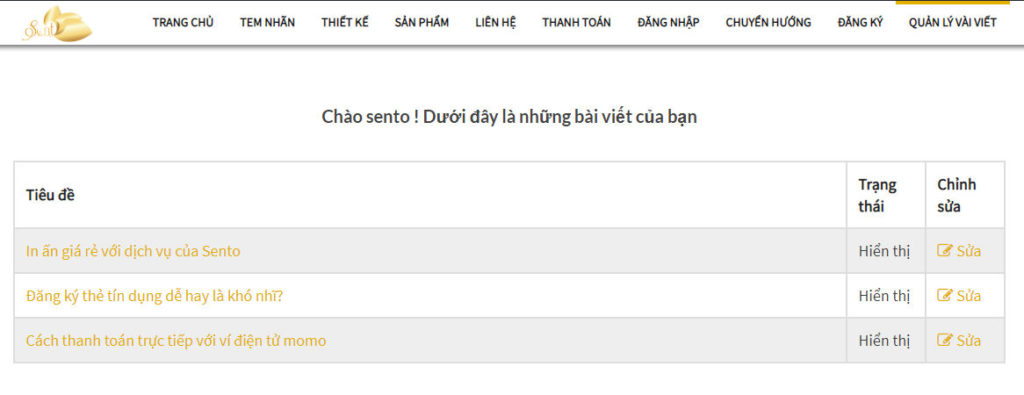
Hãy thử truy cập trang Quản lý bài viết của bạn xem sao nhé “domain.com/quan-ly-bai-viet“.
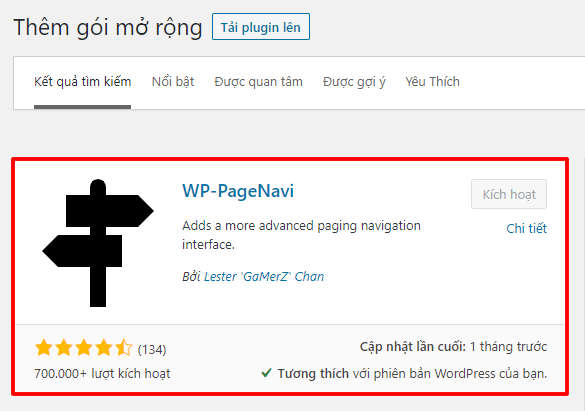
Cuối cùng để tạo chức năng phân trang cho bài viết ở trang Quản lý bài viết, bạn vui lòng tải về và cài đặt cho mình plugin WP-PageNavi.
Sau khi tải về và kích hoạt, thì chức năng phân trang ở trang Quản lý bài viết sẽ sử dụng được.

Hoặc bạn cũng có thể tải về thông qua đường link này.
Xem thêm: Tạo trang sửa bài viết cho thành viên WordPress