Mặc định trên WordPress, chúng ta sẽ đăng nhập qua trang đăng nhập có sẵn với đường link là domain.com/wp-admin, chức năng đằng nhập mặc định này không có bất cứ lỗi lầm gì, tuy nhiên phần giao diện của nó thì không hề bắt mắt, cũng như thiếu sự đồng bộ với giao diện mà bạn đang sử dụng. Thì hôm nay mình sẽ hướng dẫn cho bạn tự code một trang đăng nhập với mong muốn đên đến sự chuyện nghiệp hơn cũng như như đồng bộ giao diện cho trang web của bạn.
Code trang đăng nhập WordPress
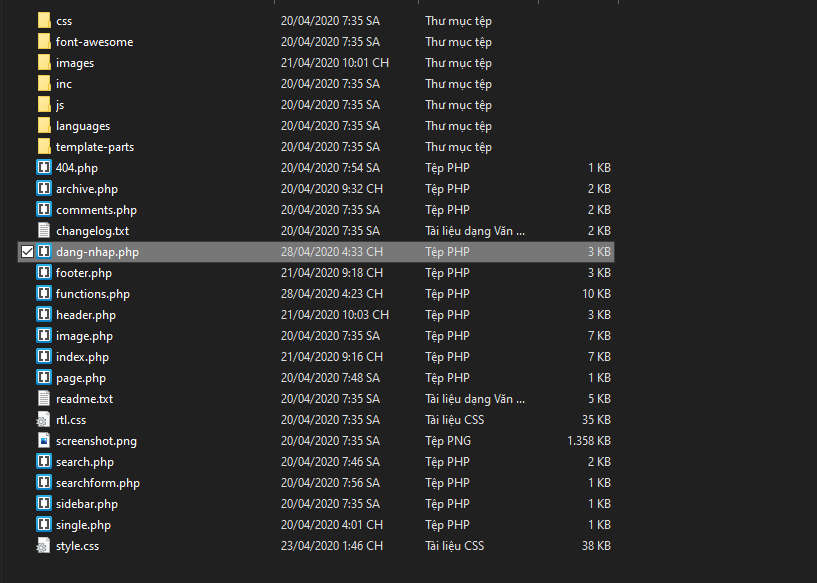
Đầu tiên các bạn hãy truy cập vào trình quản lý Hosting hay VPS của mình, vào thư mục theme mà bạn đang sử dụng, tạo cho mình một file mới có tên là dang-nhap.php

Như trên mình đang sử dụng Localhost trên máy tính nên việc tạo file là rất nhanh và dễ dàng, các bạn đang sử dụng Hosting hay VPS thì cũng làm tương tự.

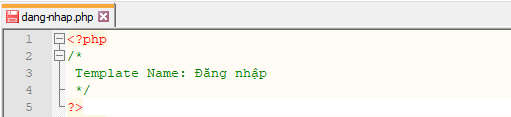
Sau khi tạo xong, bạn mở file dang-nhap.php vừa tạo lên, và gõ vào cho mình nội dung như hình trên hoặc sao chép code bên dưới rồi dán vào cho nhanh, cuối cùng lưu lại.
<?php
/*
Template Name: Đăng Nhập
*/
?>

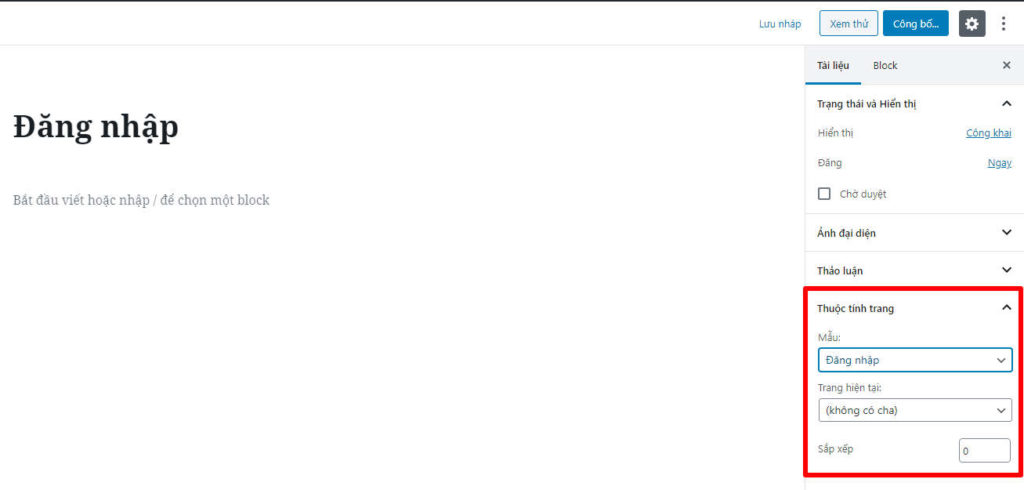
Tiếp theo truy cập vào Trình quán lý Admin > Trang > Thêm trang mới tạo cho mình một trang với tiêu đề là Đăng nhập, Ở phần thuộc tính trang ở góc phải màn hình thì bạn chọn mẫu cũng là Đăng nhập luôn, cuối cùng là Công bố trang.

Tiếp theo, đây là bước khá quan trọng để làm cho trang đăng nhập của bạn nó đồng bộ với trang web nhé.
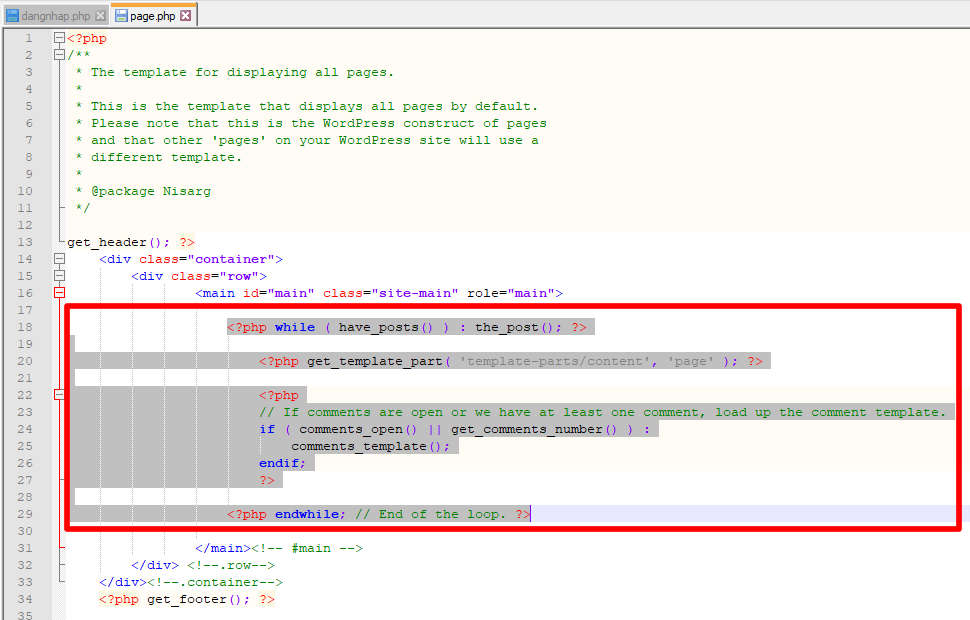
1. Bạn tìm file page.php ở thư mục theme bạn đang sử dụng, mở nó lên, sao chép tất cả nội dung trong file này dán vào trang dang-nhap.php mà bạn đã tạo.
2. Chú ý phần mình bôi đỏ ở hình trên, bạn xóa toàn bộ nội dung đó đi (xóa toàn bộ nội dung nằm trong thẻ <main> xóa hết </main>).
Lưu ý: tại sao phải làm vậy, thì cơ bản trang web của bạn các đường link dẫn tới file css và javascrips có chức năng mang tới diện mạo cho trang web của bạn nó đều nằm ở file header.php và footer.php, bạn không thể lấy nội dung 2 file này bỏ vào trang đăng nhập được, mà bạn có thể dùng đoạn code <?php get_header(); ?> và <?php get_footer(); ?> để gọi lại nội dung của 2 trang này. Vì giao diện mà các bạn đang sử dụng là hoàn toàn khác nhau, cho nên việc lấy trang page.php làm khung cho trang đăng nhập và hoàn hảo nhất.
Tiếp theo, bạn sao chép đoạn code bên dưới rồi dán vào trang dang-nhap.php, nhớ cho đoạn code này nằm trong thẻ <main> mà bạn đã xóa nội dung ở trên, cuối cùng là lưu lại.
<div class="dang-nhap">
<?php if(is_user_logged_in()) { $user_id = get_current_user_id();$current_user = wp_get_current_user();$profile_url = get_author_posts_url($user_id);$edit_profile_url = get_edit_profile_url($user_id); ?>
<div class="da-dang-nhap">
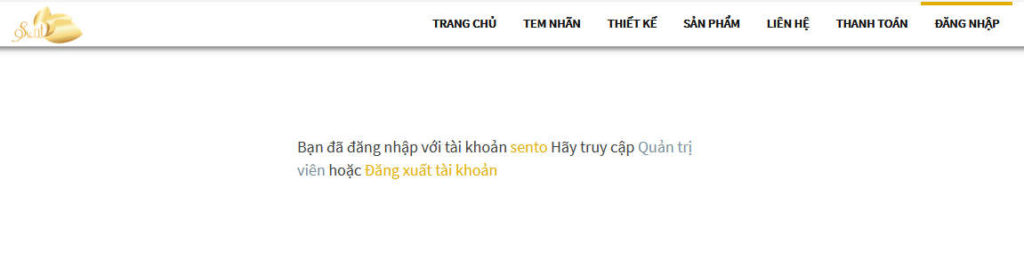
Bạn đã đăng nhập với tài khoản <a href="<?php echo $profile_url ?>"><?php echo $current_user->display_name; ?></a> Hãy truy cập <a href="/wp-admin">Quản trị viên</a> hoặc <a href="<?php echo esc_url(wp_logout_url($current_url)); ?>">Đăng xuất tài khoản</a>
</div>
<?php } else { ?>
<div class="thong-bao">
<?php
$login = (isset($_GET['login']) ) ? $_GET['login'] : 0;
if ( $login === "failed" ) {
echo '<p>Sai tên đăng nhập hoặc mật khẩu!</p>';
} elseif ( $login === "empty" ) {
echo '<p>Bạn đã thoát tài khoản!</p>';
} elseif ( $login === "false" ) {
echo '<p>Bạn đã thoát tài khoản!</p>';
}
?>
</div>
<?php
$args = array(
'redirect' => site_url( $_SERVER['REQUEST_URI'] ),
'form_id' => 'dangnhap',
'label_username' => __( 'Tên tài khoản' ),
'label_password' => __( 'Mật khẩu' ),
'label_remember' => __( 'Ghi nhớ' ),
'remember' => false,
'label_log_in' => __( 'Đăng nhập' ),
);
wp_login_form($args);
?>
</div>
<?php } ?>
Dán thêm đoạn code css này bên dưới đoạn code ở trên để tùy biến một chút form đăng nhập luôn.
<style>
dang-nhap{margin-top:150px;margin-bottom:150px;width:40%;max-width:1400px;margin-left:auto;margin-right:auto}
.dang-dang-nhap{margin-top:500px;}
@media (max-width: 600px) {
.dang-nhap{width:90%}
}
#user_login{width:100%}
#user_pass{width:100%}
</style>
Bây giờ để chuyển trang đăng nhập mặc định sang trang đăng nhập mới, bạn vui lòng sao chép đoạn code bên dưới rồi dán vào file function.php trong thư mục theme mà bạn đang sử dụng.
// CHUYEN TRANG DANG NHAP MAC DINH SANG TRANG MOI
function redirect_login_page() {
$login_page = home_url( '/dang-nhap/' );
$page_viewed = basename($_SERVER['REQUEST_URI']);
if( $page_viewed == "wp-login.php" && $_SERVER['REQUEST_METHOD'] == 'GET') {
wp_redirect($login_page);
exit;
}
}
add_action('init','redirect_login_page');
/* Kiểm tra lỗi đăng nhập */
function login_failed() {
$login_page = home_url( '/dang-nhap/' );
wp_redirect( $login_page . '?login=failed' );
exit;
}
add_action( 'wp_login_failed', 'login_failed' );
function verify_username_password( $user, $username, $password ) {
$login_page = home_url( '/dang-nhap/' );
if( $username == "" || $password == "" ) {
wp_redirect( $login_page . "?login=empty" );
exit;
}
}
add_filter( 'authenticate', 'verify_username_password', 1, 3);
// KET THUC TRANG DANG NHAP

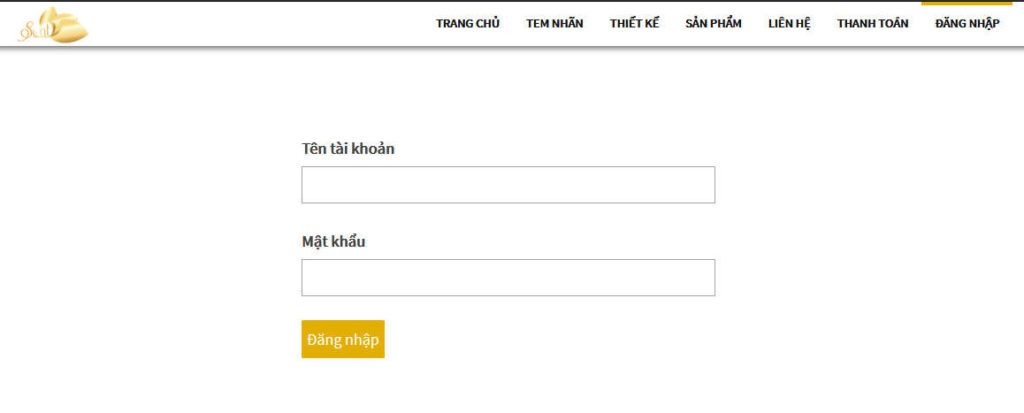
Hãy thử truy cập trang đăng nhập của bạn xem sao nhé “domain.com/dang-nhap“.

Nội dung sau khi đã đăng nhập.
Như vậy là mình đã hướng dẫn xong cho các bạn tự code một trang đăng nhập rồi đó.
Tự code trang đăng ký thành viên trên WordPress
Nhớ để lại bình luận góp vui nhé, chúc các bạn thành công!









Xin admin code trang thay đổi thông tin cho thành viên đã đăng nhập với ạ