Mục lục
Mình chia sẻ cho các bạn một code rất hay, đó là thêm Metabox slide hình ảnh vào bài viết trong WordPress, bạn có thể sử dụng code này để tạo một slide hiển thị hình ảnh cho bài viết bất kỳ.

Code tạo slide hình ảnh cho bài viết
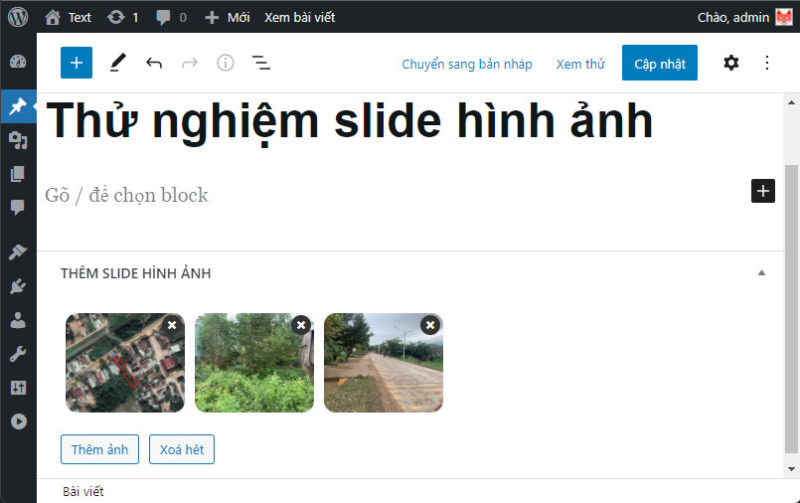
Code để tạo Metabox
Bạn sao chép đoạn code bên dưới dán vào file functions.php trong thư mục theme mà bạn đang sử dụng là xong.
// Thêm metabox hinh ảnh vào
add_action( 'add_meta_boxes', 'add_hinhanh_metabox_up' );
function add_hinhanh_metabox_up() {
add_meta_box( 'my-post-box', 'THÊM SLIDE HÌNH ẢNH', 'add_hinhanh_metabox_up_post', 'post', 'normal', 'high' );
}
function add_hinhanh_metabox_up_post($post) {
$banner_img = get_post_meta($post->ID,'post_hinhanh',true);
?>
<style type="text/css">
.add_hinhanh_class ul li .delete-img { position: absolute; right: 3px; top: 2px; background: #333; border-radius: 50%; cursor: pointer; font-size: 14px; line-height: 20px; color: #fff; }
.add_hinhanh_class ul li { width: 120px; display: inline-block; vertical-align: middle; margin: 5px; position: relative; }
.add_hinhanh_class ul li img { width:150px;height:100px;object-fit: cover;object-position: 50% 50%;border-radius:12px;}
.button{margin-right: 10px !important;}
</style>
<div><?php echo add_hinhanh_metabox( 'post_hinhanh', $banner_img ); ?></div>
<script type="text/javascript">
jQuery(function($) {
$('body').on('click', '.them_hinhanh', function(e) {
e.preventDefault();
var button = $(this),
custom_uploader = wp.media({
title: 'Thêm hình ảnh',
button: { text: 'Chọn' },
multiple: true
}).on('select', function() {
var attech_ids = '';
attachments
var attachments = custom_uploader.state().get('selection'),
attachment_ids = new Array(),
i = 0;
attachments.each(function(attachment) {
attachment_ids[i] = attachment['id'];
attech_ids += ',' + attachment['id'];
if (attachment.attributes.type == 'image') {
$(button).siblings('ul').append('<li data-attechment-id="' + attachment['id'] + '"><a href="' + attachment.attributes.url + '" target="_blank"><img class="true_pre_image" src="' + attachment.attributes.url + '" /></a><i class=" dashicons dashicons-no delete-img"></i></li>');
} else {
$(button).siblings('ul').append('<li data-attechment-id="' + attachment['id'] + '"><a href="' + attachment.attributes.url + '" target="_blank"><img class="true_pre_image" src="' + attachment.attributes.icon + '" /></a><i class=" dashicons dashicons-no delete-img"></i></li>');
}
i++;
});
var ids = $(button).siblings('.attechments-ids').attr('value');
if (ids) {
var ids = ids + attech_ids;
$(button).siblings('.attechments-ids').attr('value', ids);
} else {
$(button).siblings('.attechments-ids').attr('value', attachment_ids);
}
$(button).siblings('.xoa_tat_hinhanh').show();
})
.open();
});
$('body').on('click', '.xoa_tat_hinhanh', function() {
$(this).hide().prev().val('').prev().addClass('button').html('Thêm ảnh');
$(this).parent().find('ul').empty();
return false;
});
});
jQuery(document).ready(function() {
jQuery(document).on('click', '.add_hinhanh_class ul li i.delete-img', function() {
var ids = [];
var this_c = jQuery(this);
jQuery(this).parent().remove();
jQuery('.add_hinhanh_class ul li').each(function() {
ids.push(jQuery(this).attr('data-attechment-id'));
});
jQuery('.add_hinhanh_class').find('input[type="hidden"]').attr('value', ids);
});
})
</script>
<?php
}
// Xử lý hình ảnh ở dưới post
function add_hinhanh_metabox($name, $value = '') {
$image = '">Thêm ảnh';
$image_str = '';
$image_size = 'full';
$display = 'none';
$value = explode(',', $value);
if (!empty($value)) {
foreach ($value as $values) {
if ($image_attributes = wp_get_attachment_image_src($values, $image_size)) {
$image_str .= '<li data-attechment-id=' . $values . '><a href="' . $image_attributes[0] . '" target="_blank"><img src="' . $image_attributes[0] . '" /></a><i class="dashicons dashicons-no delete-img"></i></li>';
}
}
}
if($image_str){
$display = 'inline-block';
}
return '<div class="add_hinhanh_class"><ul>' . $image_str . '</ul><a href="#" class="them_hinhanh button' . $image . '</a><input type="hidden" class="attechments-ids ' . $name . '" name="' . $name . '" id="' . $name . '" value="' . esc_attr(implode(',', $value)) . '" /><a href="#" class="xoa_tat_hinhanh button" style="display:inline-block;display:' . $display . '">Xoá hêt</a></div>';
}
// Lưu Metabox hinh anh.
add_action( 'save_post', 'add_hinhanh_save' );
function add_hinhanh_save( $post_id ) {
if( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return;
}
if( !current_user_can( 'edit_post' ) ){
return;
}
if( isset( $_POST['post_hinhanh'] ) ){
update_post_meta( $post_id, 'post_hinhanh', $_POST['post_hinhanh'] );
}
}
Code để hiển thị hình ảnh vào bài viết
Bạn sao chép đoạn code bên dưới dán vào file có chức năng hiển thị bố cục của bài viết (thông thường sẽ là file content.php hoặc content_single.php tuỳ vào mỗi theme mà khác nhau).
<?php
$id = get_the_ID();
$banner_img = get_post_meta($id, 'post_hinhanh', true);
$banner_img = explode(',', $banner_img);
if(!empty($banner_img)) {
?>
<div>
<?php foreach ($banner_img as $attachment_id) { ?>
<img src="<?php echo wp_get_attachment_url( $attachment_id );?>" />
<?php } ?>
</div>
<?php } ?>