Đầu tiên bạn cần phải Progressive Web App (PWA) là gì?
PWA (progressive web apps) là dạng web app được xây dựng dựa trên các công nghệ của website, nhưng mang lại trải nghiệm tương tự như Native App. Nhờ vào tính năng của service worker, manifest và https, PWA có thể hoạt động offline ngay cả khi không có mạng. Khi người dùng vào website PWA thông qua trình duyệt trên mobile, họ có thể cài đặt website PWA trong điện thoại. Sau đó, họ có thể truy cập trở lại website thông qua icon ngay trên điện thoại, tương tự như khi họ click vào một icon của native app để truy cập phần mềm vậy.

Ưu điểm
– Ứng dụng PWA có dung lượng nhẹ hơn nhiều so với native. Nếu native web có dung lượng lên đến 200MB thì với progressive web app, nó chỉ còn dừng lại ở mức KBs.
– Trong ứng dụng web progressive web app không cần phải có mã nguồn native.
– Thay vì việc bạn phải vào kho ứng dụng để tải và cài đặt ứng dụng vào máy thì bây giờ, với progressive web app, bạn chỉ cần mở một website là đã có được sự trải nghiệm. Điều này giúp giảm thiểu sự nỗ lực tiếp cận khách hàng một cách hiệu quả.
– Tiết kiệm lượng lớn thời gian cho việc phát triển và phát hành, cập nhật những phiên bản mới nhất.
– So với ứng dụng native thông thường thì progressive web app hỗ trợ deep links tốt hơn.
– Tính năng bảo mật tốt và có thể truy cập ngay cả khi thiết bị của bạn không kết nối internet.
Nhược điểm
– Hỗ trợ các trình duyệt và Native API access còn hạn chế.
– Không thể truy cập vào kho ứng dụng appstore.
– Khó khăn trong việc tìm kiếm và sử dụng PWA vì tuỳ từng trường hợp mà nó sẽ sử dụng từng link khác nhau cho cấu trúc page.

Cách tích hợp PWA vào website WordPress
Bước 1: Tạo icon cho ứng dụng web PWA
Đầu tiên các bạn cần tạo cho mình 4 icon (có thể tạo 1 hoặc 2 cũng được, nhưng 4 là đầy đủ nhất) với các kích thước 512×512 px, 384×384 px, 256×256 px, 192×192 px (icon này bạn sử dụng biểu tượng web của mình để làm, nó đảm nhận chức năng hiển thị icon lên màn hình điện thoại hay máy tính như một ứng dụng khi ta cài đặt ứng dụng web của mình lên đó, lưu ý icon được tạo phải sử dụng định dạng file là png nhé).
– Đặt tên các icon vừa tạo theo kích thước lần lượt là (512×512.png , 384×384.png , 256×256.png , 192×192.png).
– Sau khi tạo xong icon, bạn truy cập vào thư mục theme mà website của bạn đang sử dụng, trong thư mục theme, bạn tạo cho mình một thư mục mới có tên là pwa, sau đó tải lên 4 icon đã tạo vào thư mục mới này.
Bước 2: Tạo file manifest.json
Manifest.json đóng vai trò rất quan trọng trong việc tạo web PWA, nó là file hiển thị thông tin website của mình sao cho giống với một ứng dụng Native App.
– Tại thư mục theme mà bạn đang sử dụng, bạn hãy tạo cho mình một file mới có tên là Manifest.json
– Mở file Manifest.json vừa tạo lên, thêm vào nội dung code như bên dưới vào
{
"background_color": "#fffff",
"description": "Nội dung giới thiệu về web của bạn",
"dir": "ltr",
"display": "standalone",
"name": "Tên ứng dụng",
"orientation": "any",
"scope": "/",
"short_name": "Tên ứng dụng",
"start_url": "/",
"theme_color": "#ffffff",
"icons": [
{
"src": "/pwa/192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/pwa/256x256.png",
"sizes": "256x256",
"type": "image/png"
},
{
"src": "/pwa/384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "/pwa/512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
Thêm nội dung giới thiệu về web của bạn vào code trên, và thay tên 2 vị trí tên ứng dụng mà bạn muốn đặt vào, có 2 phần #fffff (mã màu) bạn có thể thay mã màu tuỳ thích của bạn vào. Sau khi thêm vào nội dung xong thì lưu file lại.
Bước 3: Thêm 2 file pwabuilder-sw-register.js và pwabuilder-sw.js vào website
Hai 2 file này được cung cấp bởi pwabuilder, có vai trò cực kỳ quan trọng, nó giúp website của bạn trở thành một web PWA thục thụ, mình không am hiểu để có thể diễn ta được cơ chế rõ ràng của nó, nhưng rõ ràng là 2 file này có file trò kết nối website của bạn làm việc với trình duyệt, từ đó những trình duyệt nào được tích hợp công nghệ PWA sẽ hiểu và tạo không gian để lưu trữ nội dung website như một ứng dụng.
Tải file pwabuilder-sw-register.js, pwabuilder-sw.js
Sau khi tải và giải nén 2 file trên, bạn mở thư mục góc chứa mã nguồn website của bạn lên, đối với VPS thường là thư mục html, đối với hosting thường là thư mục public_html. upload 2 file vừa tải về lên đó, ngang hàng với mã nguồn website của bạn.
Bước 4: Nhúng Manifest.json vào header.php
Bước này là bước cuối cùng để hoàn thiện website của bạn trở thành một web PWA .
– Trong thư mục theme mà bạn đang sử dụng, mở file header.php lên, và thêm vào code bên dưới sao cho nằm trên thẻ đóng </head>.
<!-- PWA cho web -->
<link rel="manifest" href="<?php echo get_template_directory_uri() ?>/manifest.json" />
<script type="module">
import 'https://cdn.jsdelivr.net/npm/@pwabuilder/pwaupdate';
const el = document.createElement('pwa-update');
document.body.appendChild(el);
</script>
Cách kiểm tra xem web đã được tích hợp PWA chưa?
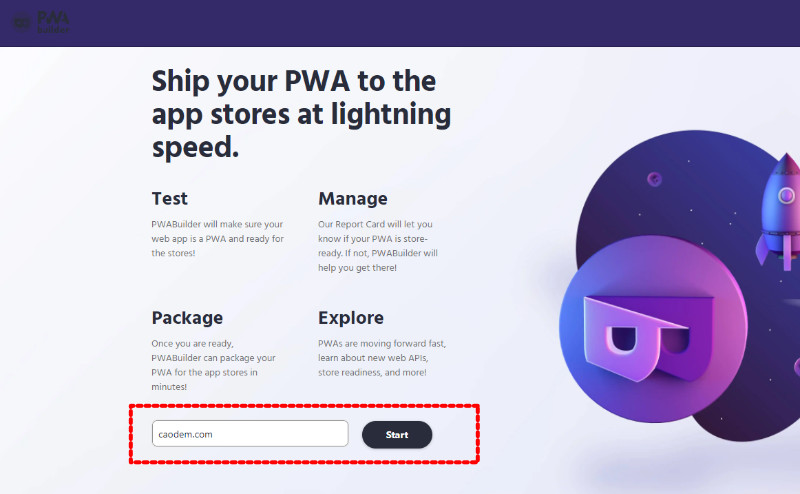
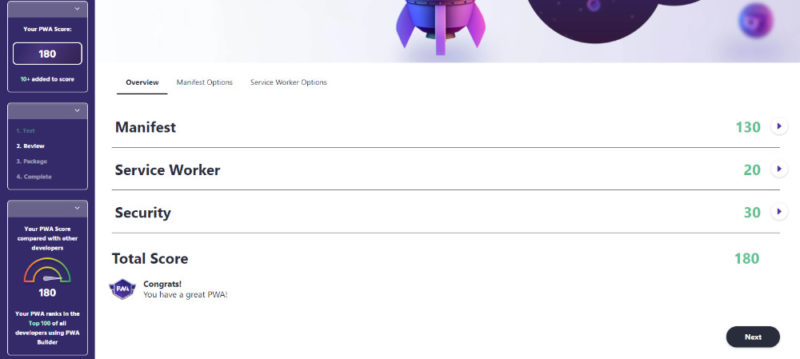
Cách 1: Truy cập vào trang web: https://www.pwabuilder.com


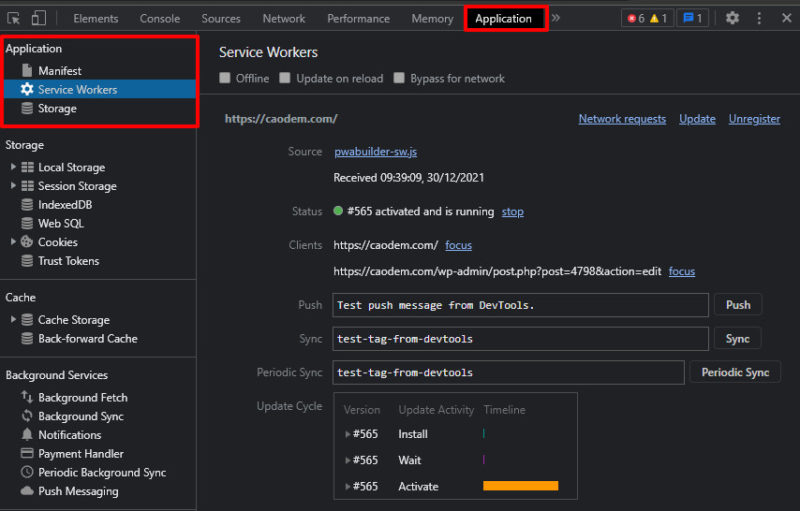
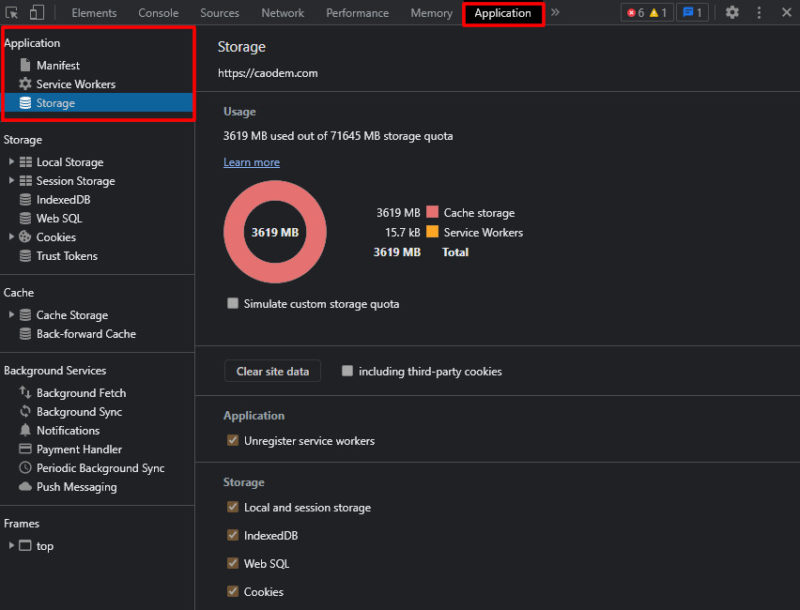
Cách 2: Sử dụng công cụ F12 huyền thoại trên trình duyệt Google Chrome



Kết luận
– Việc tích hợp PWA vào website WordPress được cung cấp bởi pwabuilder.com, các bạn có thể truy cập vào trang web này để tham khảo thêm. ở đây mình chỉ làm theo và chia sẻ cho các bạn dễ hiểu, khách quan mà nói thì sau khi được tích hợp vào web, nó cũng giúp cho trang web chạy nhanh hơn vì đã được trình duyệt lưu trữ nội dung ở lần truy cập trước đó.
– Mình khuyến khích anh em nên làm thử để trãi nghiệm, nếu cảm thấy không thích thì có thể xoá đi là xong.
– Sau một thời gian sử dụng PWA, thì mình nhận thấy là trang web không được làm tươi ngay tức thì, điều này khiến cho trãi nghiệm người dùng trên trang web của bạn trở nên tệ đi.
Chúc các bạn thành công!








