Ở bài viết trước, mình có hướng dẫn các bạn cách tạo trang Quản lý bài viết cho thành viên.
Tạo trang quản lý bài viết cho thành viên WordPress
Bài viết này mình sẽ hướng dẫn tiếp cách tạo trang sửa bài viết khi bạn nhấn vào nút sửa ở trang Quản lý bài viết.
Code tạo trang sửa bài cho thành viên
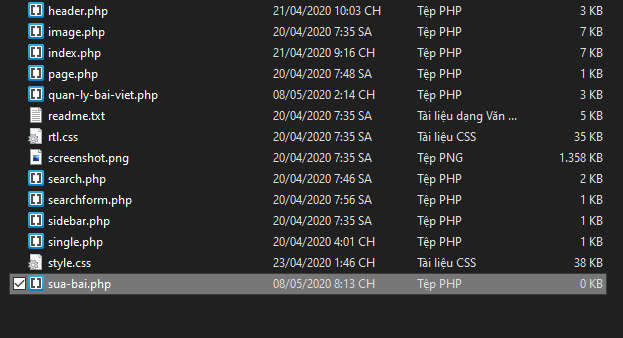
Đầu tiên các bạn hãy truy cập vào trình quản lý Hosting hay VPS của mình, vào thư mục theme mà bạn đang sử dụng, tạo cho mình một file mới có tên là sua-bai.php

Như trên mình đang sử dụng Localhost trên máy tính nên việc tạo file là rất nhanh và dễ dàng, các bạn đang sử dụng Hosting hay VPS thì cũng làm tương tự.

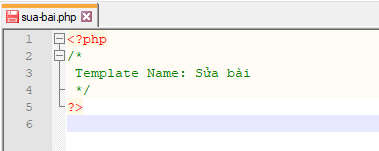
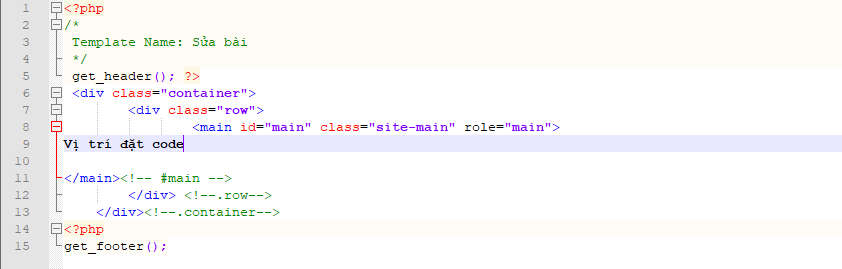
Sau khi tạo xong, bạn mở file sua-bai.php vừa tạo lên, và gõ vào cho mình nội dung như hình trên hoặc sao chép code bên dưới rồi dán vào cho nhanh, cuối cùng lưu lại.
<?php
/*
Template Name: Sửa bài
*/
?>

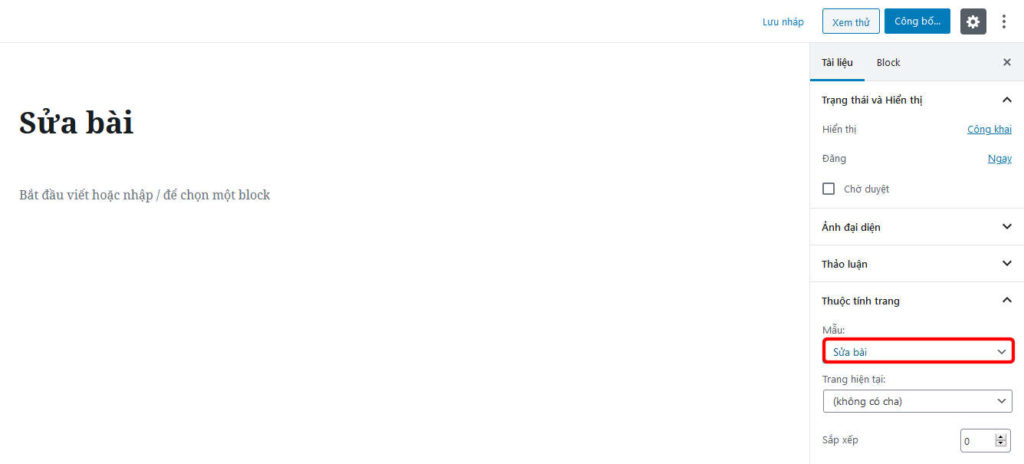
Tiếp theo truy cập vào Trình quán lý Admin > Trang > Thêm trang mới tạo cho mình một trang với tiêu đề là Sửa bài, Ở phần thuộc tính trang ở góc phải màn hình thì bạn chọn mẫu cũng là Sửa bài luôn, cuối cùng là Công bố trang.

Tiếp theo, đây là bước khá quan trọng để làm cho trang Sửa bài của bạn nó đồng bộ với trang web của bạn.
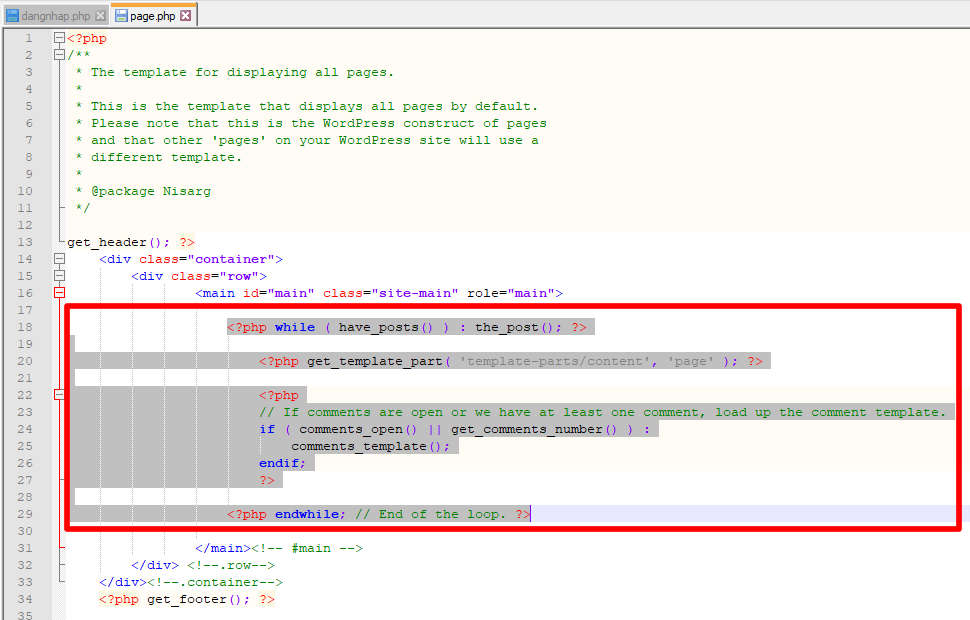
1. Bạn tìm file page.php ở thư mục theme bạn đang sử dụng, mở nó lên, sao chép tất cả nội dung trong file này dán vào file sua-bai.php mà bạn đã tạo.
2. Chú ý phần mình bôi đỏ ở hình trên, bạn xóa toàn bộ nội dung đó đi (xóa toàn bộ nội dung nằm trong thẻ <main> xóa hết </main>).
Lưu ý: tại sao phải làm vậy, thì cơ bản trang web của bạn các đường link dẫn tới file css và javascrips có chức năng mang tới diện mạo cho trang web của bạn nó đều nằm ở file header.php và footer.php, bạn không thể lấy nội dung 2 file này bỏ vào trang Sửa bài được, mà bạn có thể dùng đoạn code <?php get_header(); ?> và <?php get_footer(); ?> để gọi lại nội dung của 2 trang này. Vì giao diện mà các bạn đang sử dụng là hoàn toàn khác nhau, cho nên việc lấy trang page.php làm khung cho trang Sửa bài và hoàn hảo nhất.

Tiếp theo, bạn sao chép đoạn code bên dưới rồi dán vào file sua-bai.php, nhớ cho đoạn code này nằm trong thẻ <main> mà bạn đã xóa nội dung ở trên, cuối cùng là lưu lại.
<div class="sua-bai">
<?php if(is_user_logged_in()) { ?>
<?php
$caodem = addslashes( $_GET['id'] );
$post_tags = wp_get_post_tags($caodem); $tagsarray = array();
$status2 = get_post_status($caodem);
foreach ($post_tags as $tag) {
$tagsarray[] = $tag->name;
}
$tagslist = implode( ', ', $tagsarray );
?>
<?php
$current_user = wp_get_current_user(); $userid = $current_user->ID; $curpost = get_post( $caodem );
$userlevel = $current_user->user_level;
$lovenduser = $curpost->post_author;
if ($userid == $lovenduser || $userlevel > 2 ) { ?>
<?php if( $_SERVER['REQUEST_METHOD'] == 'POST' && !empty( $_POST['add_new_post'] ) && current_user_can('level_0') && isset( $_POST['post_nonce_field'] ) && wp_verify_nonce( $_POST['post_nonce_field'], 'post_nonce' )) {
if (isset($_POST['post_title'])) {
$post_title = $_POST['post_title'];
}
if (isset($_POST['post_content'])) {
$post_content = $_POST['post_content'];
}
else {
echo 'Please enter the content';
}
if (isset ($_POST['post_category'])) {
$post_category = $_POST['post_category'];
} else {
$post_category = 1;
}
if (isset($_POST['post_tags'])) {
$post_tags = $_POST['post_tags'];
}
if( $post_title == "" || $post_content == "") {
echo '<div class="thang-bao">Vui lòng không bỏ trống thông tin!</div>';
}
else {
$post = array(
'ID' => $caodem,
'post_title' => wp_strip_all_tags($post_title),
'post_status' => 'pending',
'post_content' => $post_content,
'post_category' => array($post_category),
'tags_input' => $post_tags,
'post_type' => 'post',
'post_status' => $status2,
);
$lovendpost_id_edit = wp_insert_post($post);
if ($_FILES['file']['name'] == "") {
} else {
foreach ($_FILES as $file => $array) {
$newupload = insert_attachment($file,$lovendpost_id_edit);
}
}
echo '<div class="thong-bao">Sửa bài thành công! <a href="/quan-ly-bai-viet"> Quản lý bài viết</a></div>';
}} ?>
<div>
<form class="form-horizontal" method="post" action="" enctype="multipart/form-data">
<div>
<input type="text" name="post_title" id="tieu-de" value="<?php echo get_the_title($caodem) ;?>" class="form-control" placeholder="Tiêu đề">
</div>
<div>
<?php
$post = get_post( $caodem, OBJECT, 'edit' );
$content = $post->post_content;
wp_editor( $content, 'userpostcontent', array( 'textarea_name' => 'post_content' ));?>
</div>
<input type="hidden" name="add_new_post" value="post" />
<?php wp_nonce_field( 'post_nonce', 'post_nonce_field' ); ?>
<div id="chuyen-muc">
<?php
$cats = get_the_category( $caodem);
$selected = 0;
if( $cats ) {
$selected = $cats[0]->term_id;
}
?>
<?php
wp_dropdown_categories( array(
'orderby' => 'title',
'hide_empty' => false,
'id' => 'chuyen-muc-sua',
'class' => 'form-control',
'name' => 'post_category',
'selected' => $selected
) );
?>
</div>
<div>
<input type="text" name="post_tags" id="the-tag" value="<?php echo $tagslist; ?>" class="form-control" placeholder="Thẻ tìm kiếm">
</div>
<div class="hinh-dai-dien">
<?php if(current_user_can('administrator') || current_user_can('editor') || current_user_can('author') || current_user_can('contributor')){ ?>
<?php
$feat_image = wp_get_attachment_url( get_post_thumbnail_id($caodem) );
?>
<img id="output_avatar" src="<?php echo $feat_image;?>"/>
<script>
var loadFile = function(event) {
var output = document.getElementById('output_avatar');
output.src = URL.createObjectURL(event.target.files[0]);
$('#output_avatar').addClass('active-avatar');
};
</script>
<label class="them-anh"><input accept="image/*" name="file" type="file" id="file" class="file" onchange="loadFile(event)" />
HÌNH ĐẠI DIỆN
</label>
<?php } ?> </div>
<input type="hidden" name="add_new_post" value="post" />
<?php wp_nonce_field( 'post_nonce', 'post_nonce_field' ); ?>
<div>
<div class="nut-dang">
<button type="submit" id="cap-nhat">Cập nhật</button>
</div>
</div>
</form>
</div>
<?php } else { ?>
<div class="alert alert-warning">Bạn không có quyền sửa!</div>
<?php }?>
<?php } else { ?>
<div class="kt-baiviet">Bạn cần phải <b><a href="/dang-nhap" title="Đăng nhập">đăng nhập</a></b> để sử dụng chức năng này!</div>
<?php } ?>
</div>
<style>
#tieu-de{font-size:20px; color:#222;font-weight:bold;margin-bottom:20px;padding:10px}
#chuyen-muc{margin-top:20px;margin-bottom:20px}
.sua-bai{margin-top:30px}
.them-anh{width:100%;margin-bottom:20px}
#file{display:none}
.thong-bao{margin-top:20px;margin-bottom:20px}
</style>

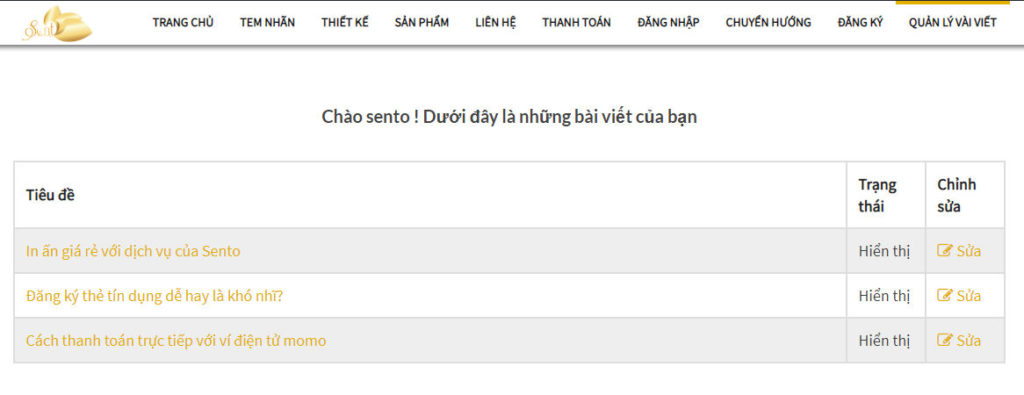
Để thử xem trang Sửa bài có hoạt động tốt không, thì bạn vào trang Quản lý bài viết, rồi nhấn sửa ở một bài viết bất kỳ.

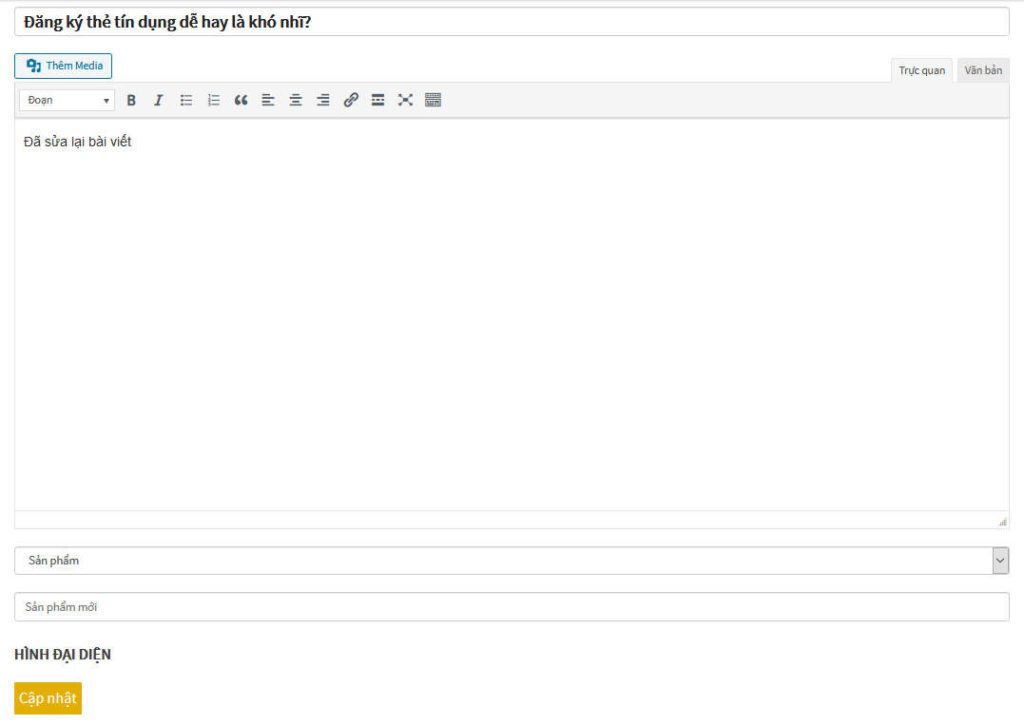
Hình trên là kết quả của trang Sửa bài viết cho thành viên.
Ở code trên thì bao gồm chức năng sửa ảnh đại diện cho vài viết luôn, tuy nhiên để chức năng upload file hình ảnh lên host hoạt động, thì bạn cần phải cấp quyền cho nó thông qua quạn code bên dưới. Sao chép đoạn code bên dưới rồi dán vào file function.php trong thư mục theme mà bạn đang sử dụng
// them anh dai dien bai viet
function insert_attachment($file_handler,$post_id,$setthumb='false') {
// check to make sure its a successful upload
if ($_FILES[$file_handler]['error'] !== UPLOAD_ERR_OK) __return_false();
require_once(ABSPATH . "wp-admin" . '/includes/image.php');
require_once(ABSPATH . "wp-admin" . '/includes/file.php');
require_once(ABSPATH . "wp-admin" . '/includes/media.php');
$attach_id = media_handle_upload( $file_handler, $post_id );
if ($setthumb) update_post_meta($post_id,'_thumbnail_id',$attach_id);
return $attach_id;
}
// ket thuc them anh dai dien