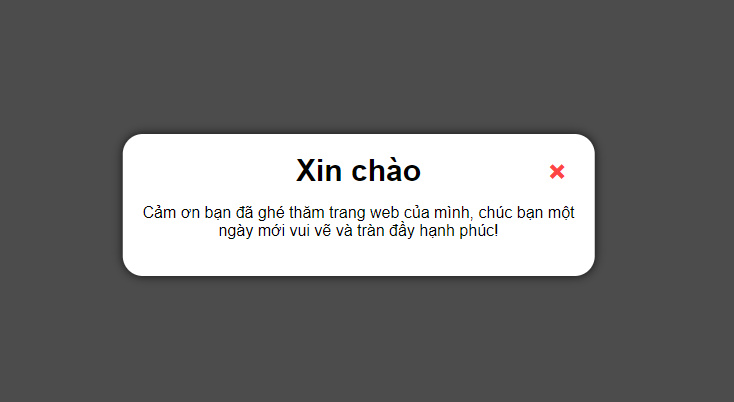
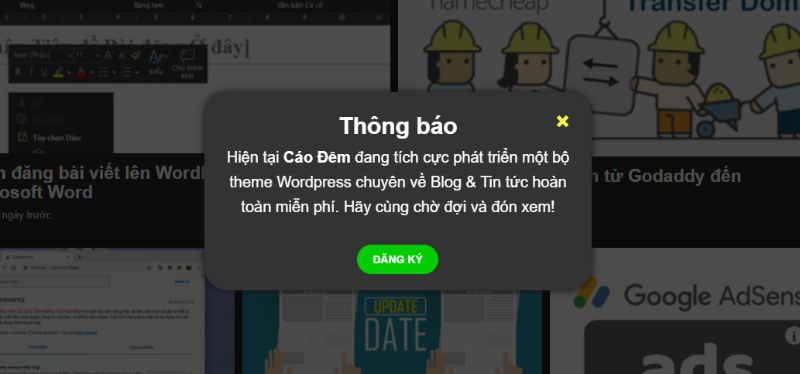
Các bạn truy cập vào trang web caodem.com thì sẽ thấy xuất hiện một bảng thông báo popup với bốn góc bo tròn, tông màu đen, trong rất chuyên nghiệp phải không?. Thì đây chính là popup được mình thêm vào, để giúp cho người dùng có thể dễ dàng nhận được những thông báo cực kỳ quan trọng mà không phải bỏ lỡ. Và dưới đây là cách để tạo ra một bảng thông báo popup đơn giãn và cực kỳ nhẹ nhàng mà không cần sử dụng đến plugin.
Cách code popup cho website WordPress
Bước 1
Đầu tiên các bạn cần mở file header.php trong thư mục theme mà bạn đang sử dụng lên.
Tìm tới thẻ mở <body> các bạn thêm vào cho mình đoạn code
onload="thongbaopopup()"
và lúc này thẻ mở body của bạn sẽ
<body onload="thongbaopopup()">
Bước 2
Mở file footer.php trong thư mục theme mà bạn đang sử dụng lên và thêm vào đoạn code bên dưới, ngay trên thẻ đóng </body>.
<!-- Thong bao pupup -->
<div class="tbpopup" id="tbpopup-1">
<div class="tboverlay"></div>
<div class="tbcontent">
<div class="tbclose-btn" onclick="thongbaopopup()">×</div>
<div style="font-size:30px;font-weight:bold">Xin chào</div>
<p>Cảm ơn bạn đã ghé thăm trang web của mình, chúc bạn một ngày mới vui vẽ và tràn đầy hạnh phúc!</p>
</div>
</div>
Chú ý: với đoạn code ở trên, bạn hãy thay đổi nội dung thông báo theo nhu cầu của mình nhé.
Tiếp tục thêm đoạn code bên dưới, ngay dưới thẻ đóng </body>.
<!-- js thong bao popup -->
<script>
function thongbaopopup(){
document.getElementById("tbpopup-1").classList.toggle("active");
}
</script>

Bước 3
Cuối cùng bạn mở file style.css trong thư mục theme mà bạn đang sử dụng lên và thêm vào đoạn code bên dưới.
/* Thong bao Popup */
.tbpopup .tboverlay {
position:fixed;
top:0px;
left:0px;
width:100vw;
height:100vh;
background:rgba(0,0,0,0.7);
z-index:1;
display:none;
}
.tbpopup .tbcontent {
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%) scale(0);
background:#fff;
max-width:500px;
z-index:2;
text-align:center;
padding:20px;
box-sizing:border-box;
font-family:"Open Sans",sans-serif;
border-radius:20px;
display: block;
position: fixed;
box-shadow:0px 0px 10px #111;
}
@media (max-width: 700px) {
.tbpopup .tbcontent {width:90%;}
}
.tbpopup .tbclose-btn {
cursor:pointer;
position:absolute;
right:20px;
top:20px;
width:35px;
height:35px;
color:#ff4444;
font-size:30px;
font-weight:600;
line-height:35px;
text-align:center;
border-radius:50%;
}
.tbpopup.active .tboverlay {
display:block;
}
.tbpopup.active .tbcontent {
transition:all 300ms ease-in-out;
transform:translate(-50%,-50%) scale(1);
}
.tbbuttom{background:#00cc00;color:#fff}

Lưu ý quan trọng:
Với cách làm này thì popup thông báo sẽ xuất hiện ở tất cả các trang trên trang web của bạn. Nếu bạn chỉ muốn popup chỉ hiển thị duy nhất ở trang chủ, thì thêm đoạn code ở bước 2 vào trong thẻ if bên dưới.
<?php if( is_home() ) { ?> .. code .. <?php } ?>
Code sau khi thêm vào sẽ có dạng như sau:
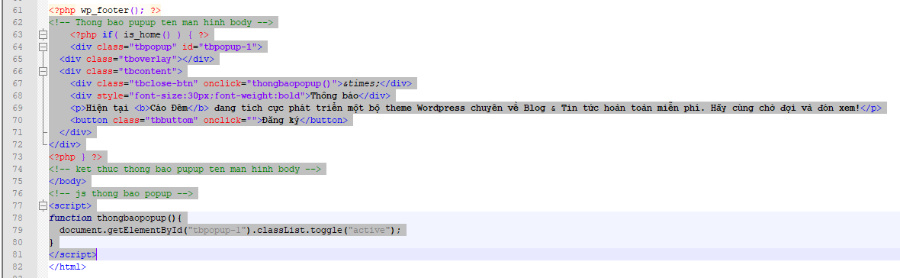
<?php if( is_home() ) { ?>
<div class="tbpopup" id="tbpopup-1">
<div class="tboverlay"></div>
<div class="tbcontent">
<div class="tbclose-btn" onclick="thongbaopopup()">×</div>
<div style="font-size:30px;font-weight:bold">Xin chào</div>
<p>Cảm ơn bạn đã ghé thăm trang web của mình, chúc bạn một ngày mới vui vẽ và tràn đầy hạnh phúc!</p>
</div>
</div>
<?php } ?>
Như vậy là mình đã hướng dẫn xong cách để thêm một popup thông báo vào website WordPress rồi đó. Chúc bạn thành công!









Thêm dòng If thì nó k hiện popup nữa ạ
làm sao để click vào khoảng đen nó tự đóng vậy a