Trong mục bình luận mặc định của WordPress, nếu các bạn bỏ trống tất cả các ô nhập bắt buộc và nhấn nút gửi phải hồi, hay nhập địa chỉ email không hợp lệ mà nhấn nút gửi phản hồi. Thì mặc định WordPress sẽ chuyển hướng đến một trang thông báo lỗi. Tuy việc này không ảnh hướng đến chức năng bình luận, nhưng lại làm giảm trải nghiệm của người dùng, cũng như mất đi tính thẩm mỹ và sự chuyên nghiệp của một trang web.

Thông báo lỗi mặc định trên WordPress.

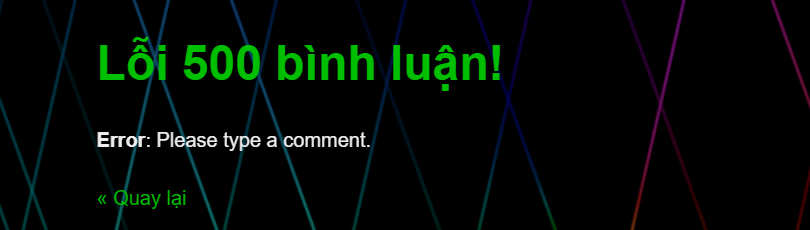
Sau khi sử dụng code chúng ta có thể thay đổi giao diện này tùy thích, sao cho phù hợp với giao diện mà chúng ta đang sử dụng.
Code thay đổi giao diện thông báo lỗi trên WordPress
1. Các bạn hãy vào thư mục theme mà các bạn đang sử dụng. Tạo một file mới và đặt tên là thong-bao-loi.php, sau đó sao chép đoạn code bên dưới vào file, rồi lưu lại.
<?php
/*
Template Name: Thông báo lổi
*/
get_header(); ?>
<div class="tb-loi">
<div class="tb-loi2">Trang thông báo lỗi!</div>
<?php echo $message; ?></div>
<?php
get_footer();Chú thích:
<?php get_header(); ?> Gọi lại thanh trên của trang web của bạn.
<?php get_footer(); Gọi lại chân trang của trang web của bạn.
Bạn có thể làm đẹp đoạn code trên với css bằng 2 thẻ tb-loi và tb-loi2.
2. Tiếp tục vào thư mục theme mà bạn đang sử dụng, mở file fuctions.php lên, sao chép đoạn code bên dưới dán vào, rồi lưu lại.
// thong bao loi
add_filter('wp_die_handler', 'get_my_custom_die_handler');
function get_my_custom_die_handler() {
return 'my_custom_die_handler';
}
function my_custom_die_handler($message, $title='', $args=array()) {
$errorTemplate = get_theme_root().'/'.get_template().'/thong-bao-loi.php';
if(!is_admin() && file_exists($errorTemplate)) {
$defaults = array( 'response' => 500 );
$r = wp_parse_args($args, $defaults);
$have_gettext = function_exists('__');
if ( function_exists( 'is_wp_error' ) && is_wp_error( $message ) ) {
if ( empty( $title ) ) {
$error_data = $message->get_error_data();
if ( is_array( $error_data ) && isset( $error_data['title'] ) )
$title = $error_data['title'];
}
$errors = $message->get_error_messages();
switch ( count( $errors ) ) :
case 0 :
$message = '';
break;
case 1 :
$message = "<p>{$errors[0]}</p>";
break;
default :
$message = "<ul>\n\t\t<li>" . join( "</li>\n\t\t<li>", $errors ) . "</li>\n\t</ul>";
break;
endswitch;
} elseif ( is_string( $message ) ) {
$message = "<p>$message</p>";
}
if ( isset( $r['back_link'] ) && $r['back_link'] ) {
$back_text = $have_gettext? __('« Back') : '« Back';
$message .= "\n<p><a href='javascript:history.back()'>$back_text</a></p>";
}
if ( empty($title) )
$title = $have_gettext ? __('WordPress › Error') : 'WordPress › Error';
require_once($errorTemplate);
die();
} else {
_default_wp_die_handler($message, $title, $args);
}
}
// ket thuc thong bao loiNhư vậy với 2 đoạn code ở trên, là bạn có thể thay đổi trang thông báo lỗi bình luận một cách chuyên nghiệp rồi đó. Ngoài ra các bạn có thể đọc thêm bài viết bên dưới về cách sử dụng plugin.
Tắt thông báo lỗi đến wp-comments-post.php