Nếu bạn sở hữu một trang web, với nội dung bài viết cực kỳ dài, hay những bài viết của bạn có một lượng lớn người dùng bình luận, thì về cơ bản điều này sẽ gây ra việc nội dung của trang sẽ rất dài, đôi khi khiến cho đọc giả phải ngồi kéo chuột xuống tít dưới cùng mới có thể bình luận.
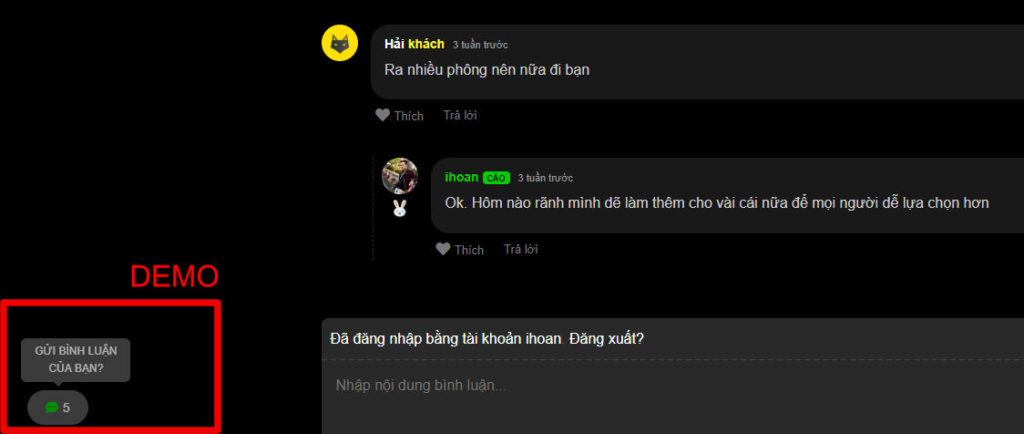
Chính vì lý do này, nên mình quyết định viết một cái nút nho nhỏ, với chức năng thống kê số lượng bình luận trong bài viết đó, cũng như nhằm giúp cho đọc giả chú ý, nhấn vào để chuyển nhanh đến ô nhập bình luận.

Code nút chuyển nhanh đến ô nhập bình luận
Đầu tiên mở file header.php trong thư mục theme mà bạn đang sử dụng lên. Thêm lệnh gọi file jQuery vào trước thẻ đóng </head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
Tiếp theo bạn cần phải xác định được file có nhiệm vụ hiển thị nội dung bài viết của website của bạn.

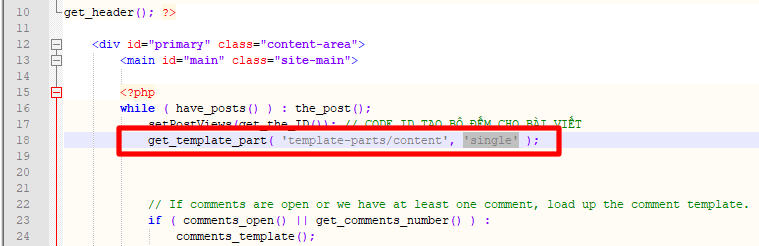
Mở file single.php trong thư mục theme mà bạn đang sử dụng lên. Xem xem có đoạn code bôi đỏ như trên với chức năng gọi một trang php khác vào không?. Thì ở trên mình xác định được file có nhiệm vụ hiển thị nội dung bài viết là file content-single nằm trong thư mục /template-parts.

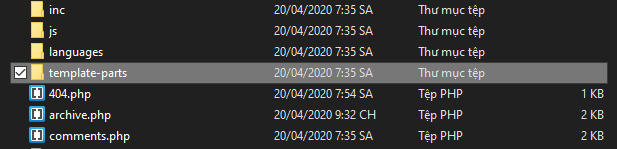
Vào thư mục tenplate-parts, Chọn vào file content-single.php và chỉnh sửa nó ngay. Bạn thêm đoạn code bên dưới vào cuối cùng nội dung của file content-single.php.
<!-- nut hien thi binh luan -->
<button id="nutms" class="nutms"><img src='<?php echo get_template_directory_uri() ?>/images/chat.png' style='vertical-align: middle;margin-right:5px;' width='15px'/><?php echo get_comments_number($post->ID); ?><span class="nutchu" style="font-size:12px;padding:5px;line-height:1.6">Gửi bình luận ngay</span></button>
<script>
$(document).ready(function (){
$("#nutms").click(function (){
$('html, body').animate({
scrollTop: $("#respond").offset().top
}, 600);
});
});
</script>
<!-- hien thi binh luan -->
…/images/chat.png’ thay thế đường dẫn này bằng đường dẫn biểu tượng icon của bạn (kích thước icon khoảng 50 x 50 px là vừa).
scrollTop: $(“#respond”) chú ý đến đoạn script này. Bạn cần thêm class hoặc id của thẻ bao ngoài ô nhập bình luận, để khi bạn nhấn vào nút, nó sẽ chuyển đến khung bình luận ngay.

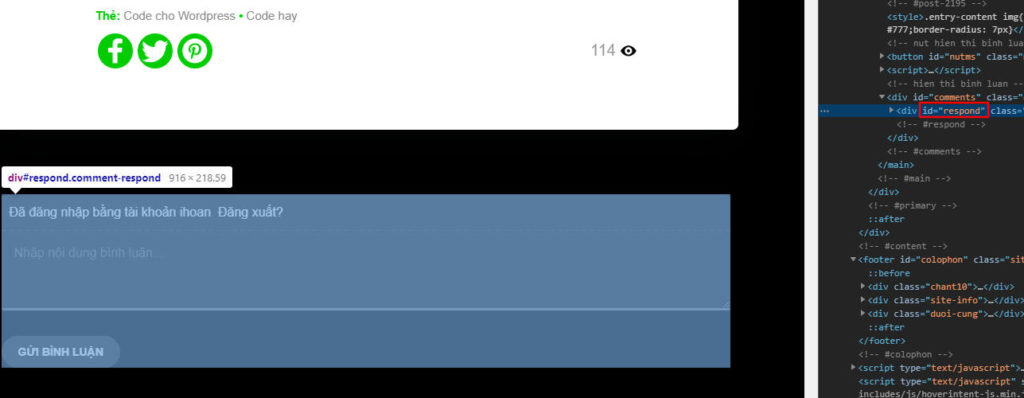
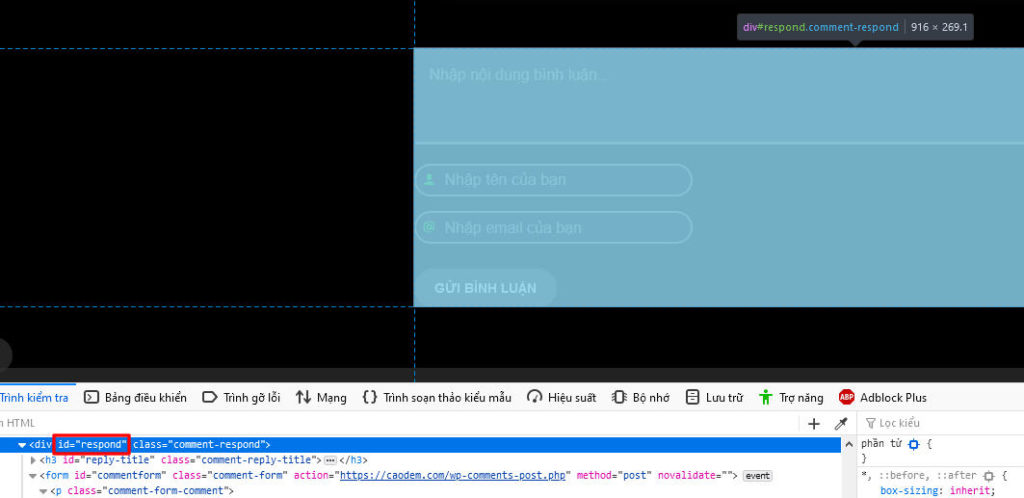
Trên Chrome, sử dụng công cụ Kiểm tra (CTRL + SHIFT + I) để kiểm tra xem thẻ div bao ngoài ô nhập bình luận có id hoặc class là gì.

Trên Firefox, sử dụng công cụ Kiểm tra phần tử HTML.
Như trên, mình xác định được thẻ div bao ngoài ô nhập bình luận có id là #respond. Dùng id này để thêm vào đoạn scrollTop: $(“id của thẻ div”) ở trên.
Tiếp theo bạn sao chép đoạn code css bên dưới rồi dán vào file style.css trong thư mục theme mà bạn đang sử dụng.
/* Nut thông báo số bình luận */
#nutms {
position: fixed;
bottom: 10px;
left: 10px;
z-index: 99;
border: none;
outline: none;
background-color: #009900;
color:#fff;
cursor: pointer;
border-radius:30px;
opacity: 0.7;
}
#nutms:hover {
background-color: #555;
}
.nutms {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.nutms .nutchu {
visibility: hidden;
width: 120px;
background-color: #555;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
bottom: 125%;
left: 50%;
margin-left: -40px;
opacity: 0;
transition: opacity 0.3s;
}
.nutms .nutchu::after {
content: "";
position: absolute;
top: 100%;
left: 34%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #555 transparent transparent transparent;
}
.nutms:hover .nutchu {
visibility: visible;
opacity: 1;
}
Cuối cùng sau khi đã làm xong các bước nêu trên, bạn lưu các file lại. Vào một bài viết bất kỳ rồi nhấn CTRL + F5 để xem kết quả nhé (nếu đang sử dụng plugin lưu cache thì xóa cache cũ đi hoặc tắt plugin đi để trang web có thể làm mới).
Chúc các bạn thành công!









Hay quá