Mục lục
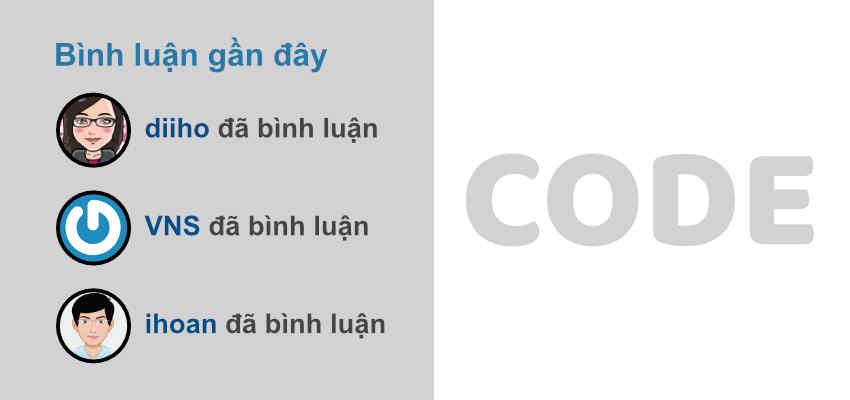
Mình chia sẻ cho các bạn một đoạn code ngắn, có chức năng hiển thị bình luận gần đây nhất cho WordPress. Code này chỉ phù hợp với website nào đang sử dụng chức năng bình luận mặc định trong WordPress và lấy Avatar từ Gravatar.
Code bình luận gần đây
<!--code bình luận gần đây-->
<div class="tieude">Bình luận gần đây</div>
<?php
global $wpdb;
$query = "SELECT * from $wpdb->comments WHERE comment_approved= '1'
ORDER BY comment_date DESC LIMIT 0 ,10"; // Hien thi 10 binh luan gan day nhat
$comments = $wpdb->get_results($query);
if ($comments) {
foreach ($comments as $comment) {
$url = '<a href="'. get_permalink($comment->comment_post_ID).'#comment-'.$comment->comment_ID .'" title="'.$comment->comment_author .' | '.get_the_title($comment->comment_post_ID).'">';
echo '<div class="binhluan">';
echo $url;
echo get_avatar( $comment->comment_author_email, $img_w); // Lay avatar tu Gravatar
echo '</a>';
echo $url;
echo $comment->comment_author;
echo ' đã bình luận';
echo '</a></span>';
echo '</div>';
}
}
?>
<!--kết thúc-->Chú ý: đoạn code này bạn đặt bất cứ vào chổ nào bạn muốn nó hiển thị nhé.
Code làm đẹp css
Đoạn code css ở dưới bạn có thể đặt ngay dưới đoạn code hiển thị bình luận gần đây ở trên, hoặc bạn có thể sao chép và dán nó vào file Style.css của theme mà bạn đang sử dụng.
<Style>
.tieude{color:#0099FF;margin-top:30px;font-weight:bold}
.binhluan{margin-top:10px;}
.binhluan img{margin-right: 15px; vertical-align: middle;border-radius:100%;width:50px;}
.binhluan a{color:#333333} .binhluan a:hover{color:#0099FF}
</Style>Nếu có bất kỳ thắc mắc nào xin vui lòng để lại bình luận ở bên dưới. Chúc các bạn thành công!