Ở bài viết trước mình có hướng dẫn các bạn cách để tạo trang đăng nhập trên WordPress với giao diện tùy chỉnh để phù hợp với giao diện trang web mà bạn đang sử dụng.
Tự code trang đăng nhập cho WordPress
Phần tiếp theo là ở bài viết này, mình sẽ hướng dẫn các bạn cách để tạo trang đăng ký thành viên mới với giao diện tùy chỉnh trên WordPress.
Thông tin thêm: Thì ở WordPress mặc định có sẵn chức năng đăng ký cho thành viên mới, tuy nhiên giao diện form đăng ký không được bắt mắt cho lắm, và không cho phép người dùng khi đăng ký mới có quyền tạo mật khẩu.
Code trang đăng ký cho thành viên WordPress
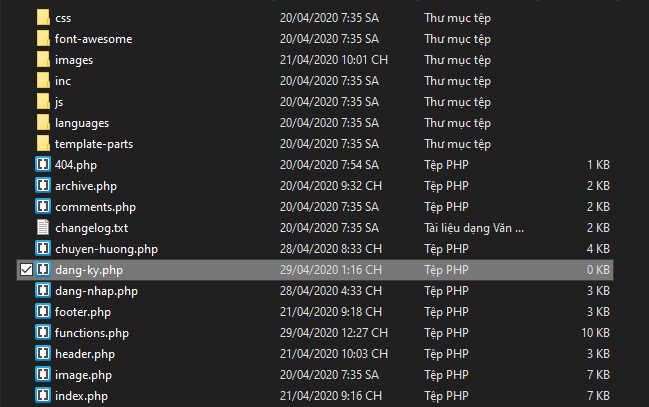
Đầu tiên các bạn hãy truy cập vào trình quản lý Hosting hay VPS của mình, vào thư mục theme mà bạn đang sử dụng, tạo cho mình một file mới có tên là dang-ky.php

Như trên mình đang sử dụng Localhost trên máy tính nên việc tạo file là rất nhanh và dễ dàng, các bạn đang sử dụng Hosting hay VPS thì cũng làm tương tự.

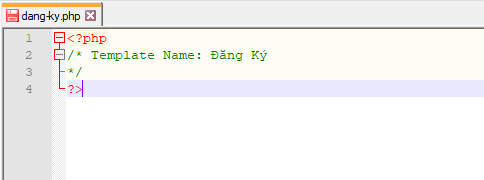
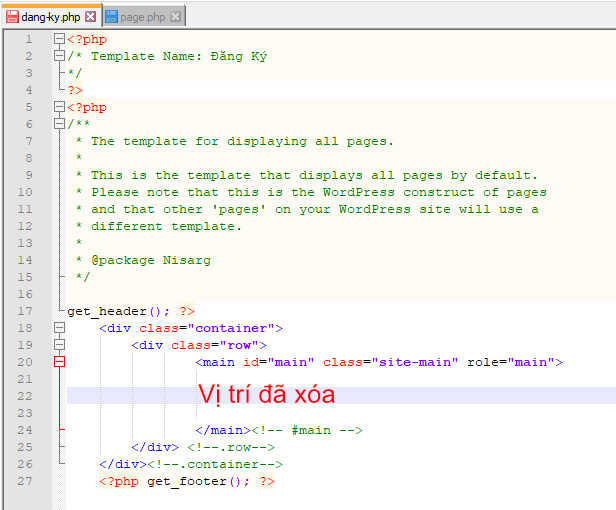
Sau khi tạo xong, bạn mở file dang-ky.php vừa tạo lên, và gõ vào cho mình nội dung như hình trên hoặc sao chép code bên dưới rồi dán vào cho nhanh, cuối cùng lưu lại.
<?php
/*
Template Name: Đăng ký
*/
?>

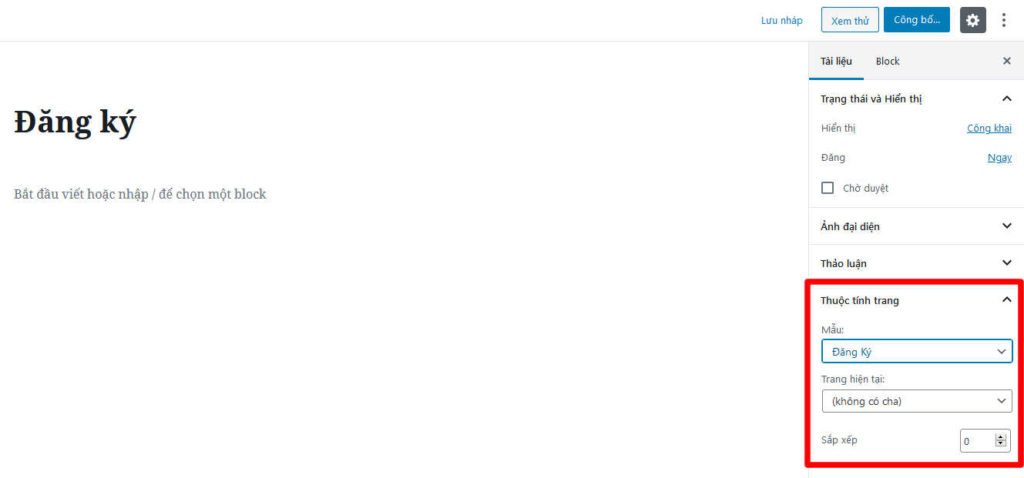
Tiếp theo truy cập vào Trình quán lý Admin > Trang > Thêm trang mới tạo cho mình một trang với tiêu đề là Đăng ký, Ở phần thuộc tính trang ở góc phải màn hình thì bạn chọn mẫu cũng là Đăng ký luôn, cuối cùng là Công bố trang.

Tiếp theo, đây là bước khá quan trọng để làm cho trang đăng ký của bạn nó đồng bộ với trang web của bạn.
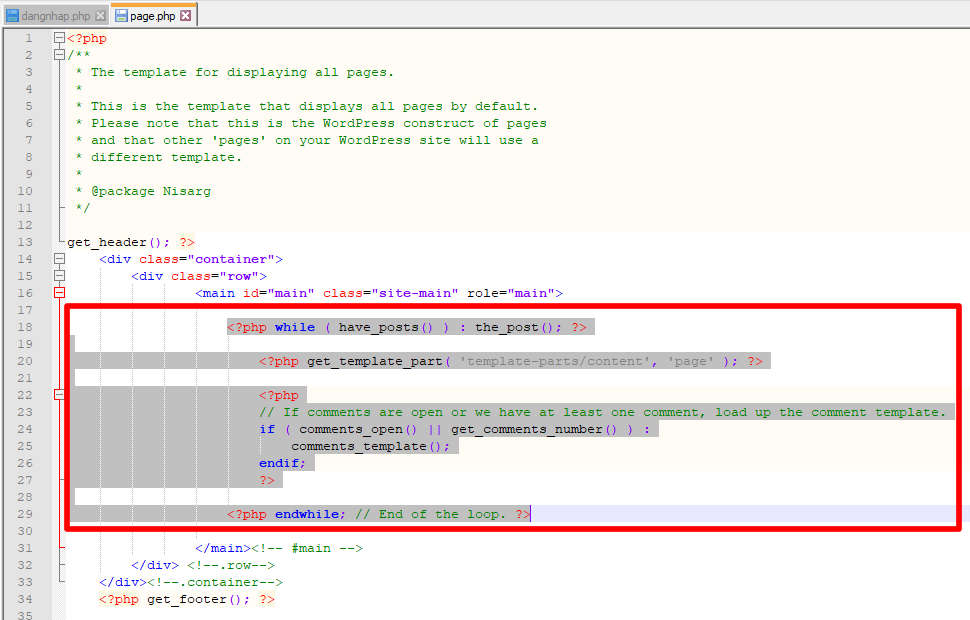
1. Bạn tìm file page.php ở thư mục theme bạn đang sử dụng, mở nó lên, sao chép tất cả nội dung trong file này dán vào file dang-ky.php mà bạn đã tạo.
2. Chú ý phần mình bôi đỏ ở hình trên, bạn xóa toàn bộ nội dung đó đi (xóa toàn bộ nội dung nằm trong thẻ <main> xóa hết </main>).
Lưu ý: tại sao phải làm vậy, thì cơ bản trang web của bạn các đường link dẫn tới file css và javascrips có chức năng mang tới diện mạo cho trang web của bạn nó đều nằm ở file header.php và footer.php, bạn không thể lấy nội dung 2 file này bỏ vào trang đăng ký được, mà bạn có thể dùng đoạn code <?php get_header(); ?> và <?php get_footer(); ?> để gọi lại nội dung của 2 trang này. Vì giao diện mà các bạn đang sử dụng là hoàn toàn khác nhau, cho nên việc lấy trang page.php làm khung cho trang Đăng ký và hoàn hảo nhất.

Tiếp theo, bạn sao chép đoạn code bên dưới rồi dán vào trang dang-ky.php, nhớ cho đoạn code này nằm trong thẻ <main> mà bạn đã xóa nội dung ở trên, cuối cùng là lưu lại.
<div class="dang-ky">
<?php if(is_user_logged_in()) { $user_id = get_current_user_id();$current_user = wp_get_current_user();$profile_url = get_author_posts_url($user_id);$edit_profile_url = get_edit_profile_url($user_id); ?>
<div class="da-dang-nhap">
Bạn đã đăng nhập với tài khoản <a href="<?php echo $profile_url ?>"><?php echo $current_user->display_name; ?></a> Hãy truy cập <a href="/wp-admin">Quản trị viên</a> hoặc <a href="<?php echo esc_url(wp_logout_url($current_url)); ?>">Đăng xuất tài khoản</a>
</div>
<?php } else { ?>
<?php
$err = '';
$success = '';
global $wpdb, $PasswordHash, $current_user, $user_ID;
if(isset($_POST['task']) && $_POST['task'] == 'register' ) {
$pwd1 = $wpdb->escape(trim($_POST['pwd1']));
$pwd2 = $wpdb->escape(trim($_POST['pwd2']));
$first_name = $wpdb->escape(trim($_POST['first_name']));
$last_name = $wpdb->escape(trim($_POST['last_name']));
$email = $wpdb->escape(trim($_POST['email']));
$username = $wpdb->escape(trim($_POST['username']));
if( $email == "" || $pwd1 == "" || $pwd2 == "" || $username == "" || $first_name == "" || $last_name == "") {
$err = 'Vui lòng không bỏ trống các thông tin!';
} else if(!filter_var($email, FILTER_VALIDATE_EMAIL)) {
$err = 'Địa chỉ email không hợp lệ!';
} else if(email_exists($email) ) {
$err = 'Email đã tồn tại!';
} else {
$user_id = wp_insert_user( array (
'first_name' => apply_filters('pre_user_first_name', $first_name),
'last_name' => apply_filters('pre_user_last_name', $last_name),
'user_pass' => apply_filters('pre_user_user_pass', $pwd1),
'user_login' => apply_filters('pre_user_user_login', $username),
'user_email' => apply_filters('pre_user_user_email', $email),
'role' => 'subscriber' ) );
if( is_wp_error($user_id) ) {
$err = 'Lỗi đăng ký tài khoản';
} else {
do_action('user_register', $user_id);
$success = 'Bạn đã đăng ký thành công!';
}
}
}
?>
<!--display error/success message-->
<div id="message">
<?php
if(! empty($err) ) :
echo '<p class="error">'.$err.'';
endif;
?>
<?php
if(! empty($success) ) :
echo '<p class="error">'.$success.'';
endif;
?>
</div>
<form method="post">
<p><label>Họ của bạn</label></p>
<p><input type="text" value="" name="last_name" id="last_name" /></p>
<p><label>Tên của bạn</label></p>
<p><input type="text" value="" name="first_name" id="first_name" /></p>
<p><label>Email của bạn</label></p>
<p><input type="text" value="" name="email" id="email" /></p>
<p><label>Tài khoản</label></p>
<p><input type="text" value="" name="username" id="username" /></p>
<p><label>Mật khẩu</label></p>
<p><input type="password" value="" name="pwd1" id="pwd1" /></p>
<p><label>Nhập lại mật khẩu</label></p>
<p><input type="password" value="" name="pwd2" id="pwd2" /></p>
<div class="message"><p><?php if($sucess != "") { echo $sucess; } ?> <?php if($err != "") { echo $err; } ?></p></div>
<button type="submit" name="btnregister" id="nut-dk" class="button" >Đăng ký</button>
<input type="hidden" name="task" value="register" />
</form>
<?php } ?>
</div>
Dán thêm đoạn code css này bên dưới đoạn code ở trên để tùy biến một chút form đăng ký luôn.
<style>
.dang-ky{margin-top:150px;margin-bottom:150px;width:40%;max-width:1400px;margin-left:auto;margin-right:auto}
.dang-dang-nhap{margin-top:500px;}
@media (max-width: 600px) {
.dang-nhap{width:90%}
}
.message{color:#333}
#username, #email, #pwd1, #pwd2, #last_name, #first_name{width:100%}
#nut-dk{background:#444;color:#fff;border:none;padding:10px}
</style>

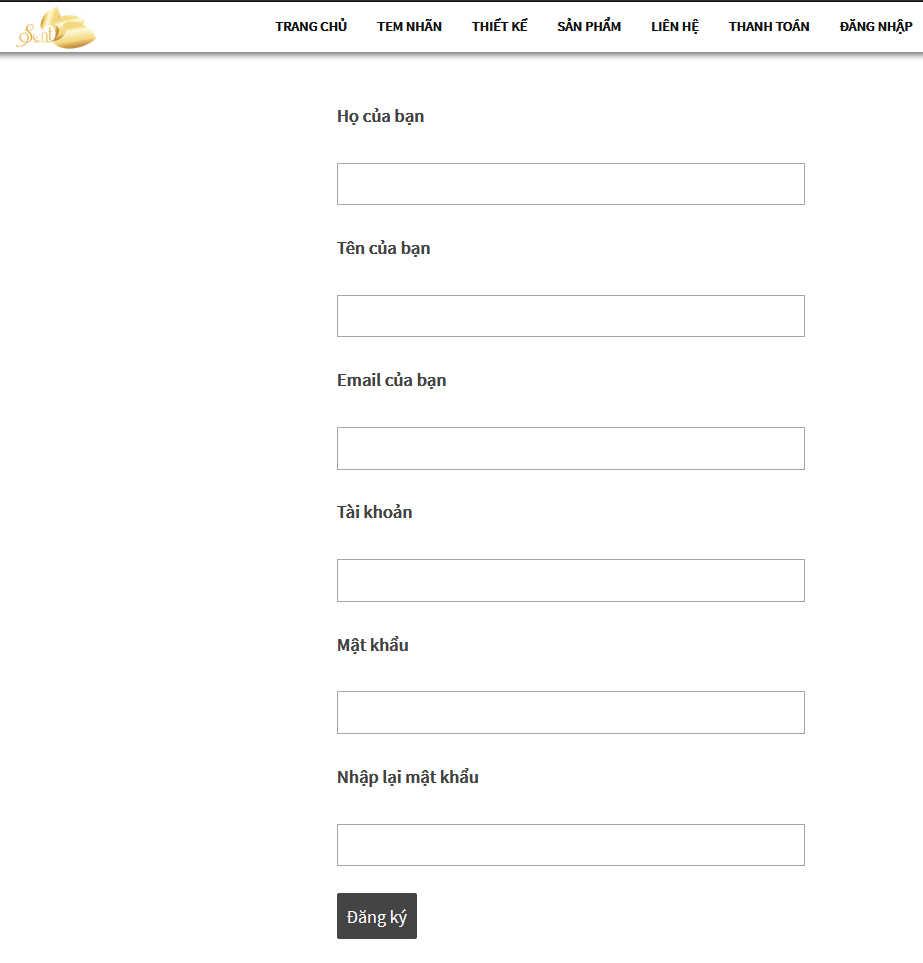
Hãy thử truy cập trang đăng ký của bạn xem sao nhé “domain.com/dang-ky“.
Như vậy là mình đã hướng dẫn xong cho các bạn tự code một trang đăng ký rồi đó.
Nhớ để lại bình luận góp vui nhé, chúc các bạn thành công!









cảm ơn anh về bài viết, anh có thể chỉ thêm cho anh cách đăng xuất và một trang đăng nhập được không ạ ?