Không biết anh em có hay để ý không?, thì khi tải phần mềm ở một số trang web chia sẻ phần mềm, thường khi ta click vào link tải, trang web sẽ không dẫn ta đến trang tải phần mềm ngay, mà nó sẽ hiển thị ra một trang chuyển hướng liên kết, với một cái đồng hồ đến thời gian sau bao nhiêu giây thì bạn sẽ được chuyển đến trang để tải. Thì đó chính là nhờ vào việc trang web đó có chức năng chuyển hướng liên kết, vậy để làm một trang như thế có dễ hay không?. Mời bạn đọc bài viết bên dưới của mình nhé.
Code chuyển hướng liên kết
Đầu tiên các bạn cần truy cập vào Hosting hoặc VPS mà bạn đặt trang web, vào thư mục theme mà trang web của bạn đang sử dụng, tạo cho mình một file có tên là chuyen-huong.php (ngoài ra bạn cũng có thể tạo sẳn file này rồi upload lên host của bạn cũng được).

Tiếp theo mở file vừa tạo lên, sao chép đoạn code bên dưới rồi dán vào, sau đó lưu lại.
<?php
/*
Template Name: Chuyển hướng
*/
$redirect_to = !empty($_GET['url'])
? trim(strip_tags(stripslashes($_GET['url'])))
: '';
$wait_time = 30000; // thời gian tự động chuyển hướng (tính bằng millisecond - ở đây là 30000 ml = 30s).
$wait_seconds = $wait_time / 1000;
add_action('wp_head', 'redirect_to_no_index', 99);
function redirect_to_no_index()
{
?>
<!-- tắt index trang này -->
<meta name="robots" content="noindex, follow">
<?php
}
add_action('wp_head', 'redirect_to_external_link');
function redirect_to_external_link()
{
global $redirect_to, $wait_seconds, $wait_time;
if (empty($redirect_to) || empty($wait_time)) {
return;
}
?>
<script>var redirect = window.setTimeout(function(){window.location.href='<?php esc_html_e($redirect_to); ?>'},<?php echo $wait_time; ?>);</script>
<noscript><meta http-equiv="refresh" content="<?php echo $wait_seconds; ?>;url=<?php esc_attr_e($redirect_to); ?>">></noscript>
<?php } get_header(); ?>
<div class="chuyen-huong">
<div>
<?php if (!empty($redirect_to)) {
echo '<p style="font-size: 95%;margin: 8px !important; color: #333;">Bạn muốn chuyển đến:</p>';
printf(__('<div style="margin: 8px !important;word-wrap: break-word;">%s</div>'),esc_html($redirect_to));
?>
<p><span class="thoigian-chuyen" id="timer"></span></p>
<div style="margin-top:20px">
<button id="chuyenngay" onclick="window.location.href='<?php esc_html_e($redirect_to); ?>';return false;"><?php _e('✓ CHUYỂN TỚI LUÔN'); ?></button>
<button id="dongchuyen" onclick="self.close()"><?php _e('✘ Hủy bỏ'); ?></button> <br />
</div>
<?php
} else {
_e('Liên kết này bị lỗi hoặc không tồn tại!');
}
?>
</div>
</div>
<script>
document.getElementById('timer').innerHTML = <?php echo $wait_seconds;?>;
var timer = <?php echo $wait_seconds;?>;
var interval = setInterval(function() {
var seconds = timer;
if (seconds > 0) {
--seconds;
document.getElementById('timer').innerHTML = seconds + "";
timer = seconds;
}
else {
}
}, 1000);
</script>
<style>
.chuyen-huong{max-width:1400px;margin-top:50px;margin-bottom:50px;margin-left:auto;margin-right:auto;text-ailgn:center;text-align: center;}
#chuyenngay{margin: 7px;background: #00cc00; border: 1px solid #00cc00; color: #fff; cursor: pointer; font-size: 13px ; font-weight: bold ; padding: 7px 15px;text-decoration: none;text-transform: uppercase;text-shadow: none;}
#dongchuyen{background: #ff4444; border: 1px solid #ff4444; color: #fff; cursor: pointer; font-size: 13px ; font-weight: bold ; margin-bottom: 10px;padding: 7px 15px;text-decoration: none;text-transform: uppercase;text-shadow: none;}
#chuyenngay:hover, #dongchuyen:hover{background: #555; border: 1px solid #555}
.thoigian-chuyen{color:#ff3333;font-size:50px;margin-top: 30px;}
</style>
<?php get_footer(); ?>

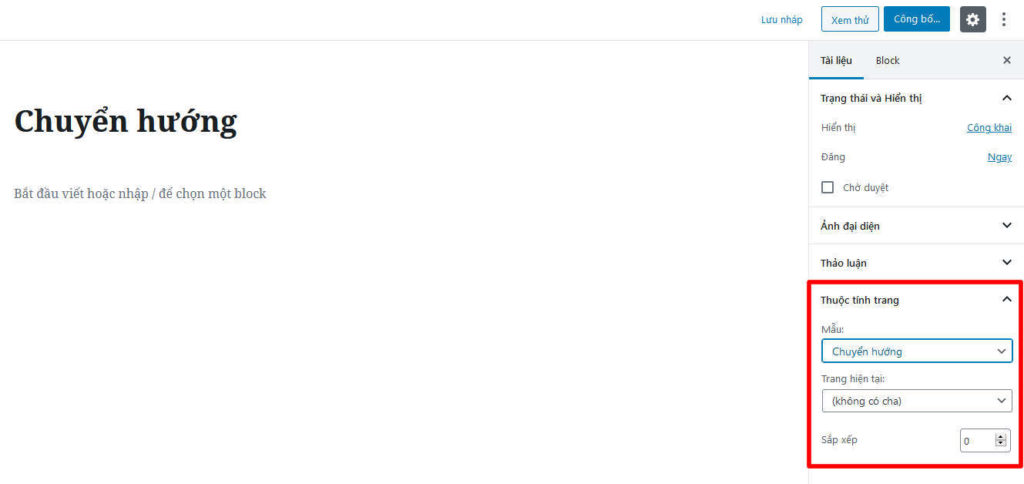
Tiếp theo vào Trình quản lý Admin > Trang > Tạo trang mới, phần tiêu đề bạn đặt với tên Chuyển hướng ở phần thuộc tính trang màu đỏ góc phải, bạn chọn mẫu cũng là Chuyển hướng luôn. Cuối cùng là Công bố trang vừa tạo.
Hướng dẫn cách sử dụng chuyển hướng

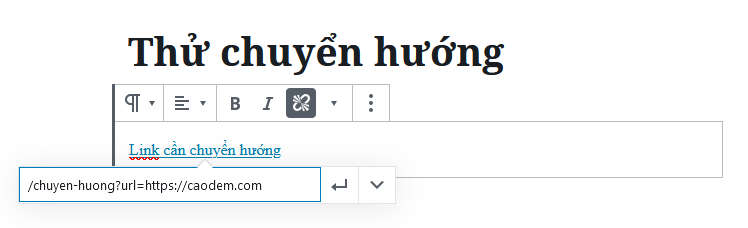
Trong bài viết nếu bạn muốn chuyển hướng đến một đường link bất kỳ, thì ở phần điền link bạn chỉ cần thêm phía trước nó doạn /chuyen-huong?url= là được.
Ví dụ: /chuyen-huong?url=https://caodem.com

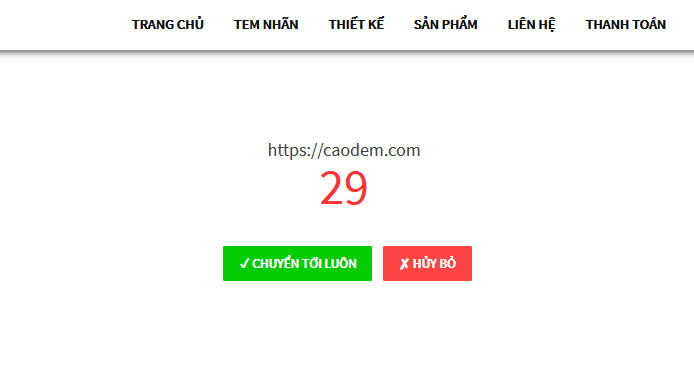
Đây là giao diện của trang chuyển link, bạn có thể chỉnh sửa hoặc thêm vào nội dung (ví dụ như quảng cáo) nếu muốn.
Nhớ để lại bình luận bên để trao đổi kiến thức nhé, Chúc bạn thành công!
Phiên bản trả phí








Chào bạn ! Bạn ơi mình làm y như bạn, nhưng sao nó toàn báo lỗi link không tồn tại ? Bạn giúp mình với ! cảm ơn bạn
không biết muốn chỉnh giao diện của trang đợi giây thế nào ad nhỉ hi
Cảm ơn bạn. Bạn rất tận tâm. Để mình test xem được ko nhé.
Có vẻ nút hủy bỏ không có tác dụng anh nhỷ @@
mình thử chèn thuộc tính target=”blank” nhưng khi mở new tab nó nhảy luôn vào link tải, hoặc khi chọn open new tab thì lỗi không tìm thấy trang
Cho mình hỏi làm sao để sửa nút chuyển tới bằng nút download nghĩa là, khi đếm hết số giây chờ nó sẽ hiện nút download để bấm và link chứ k tự động chuyển ý ạ. Thanks
Bạn chỉnh được phần tự động bắt tất cả các link ”_blank” chưa bạn ha. Chia sẽ mình cách làm với. Mình không biết code 🙂
Bạn có thể hướng dẫn làm sao để nó tự động rút gọn đến các link kiếm tiền chứ ? Mình thử dùng full page scrip của ouo.io chèn vào code của bạn mà nó vẫn ko tự chuyển link sang dạng ouo.io
Em chào anh kiến thức của anh em thấy khá bổ ích tuy nhiên em còn 1 thắc mắc muốn hỏi anh, liệu lúc chuyển hướng link như này thì có phải mỗi link nó sẽ tạo ra 1 page mới trong wp và tốn chỗ hosting hơn không ạ
vâng em hiểu rồi, cảm ơn tác giả
anh ơi em dùng bản mới nhất sao thêm mã quảng cáo banner vào nó lại không hiển thị nhỉ liệu có lưu ý gì không anh