Trong WordPress thì mặc định Avatar người dùng được sử dụng và quản lý bởi hệ thống Gravatar.
Thì Gravatar là gì?: Gravatar là một website cung cấp hình ảnh Avatar cho người dùng thông qua việc liên kết email của họ với một hình ảnh được tải lên hệ thống Gravatar.
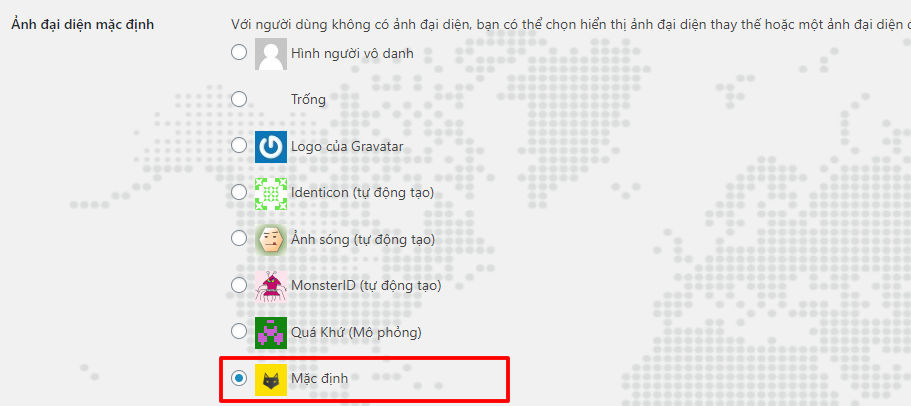
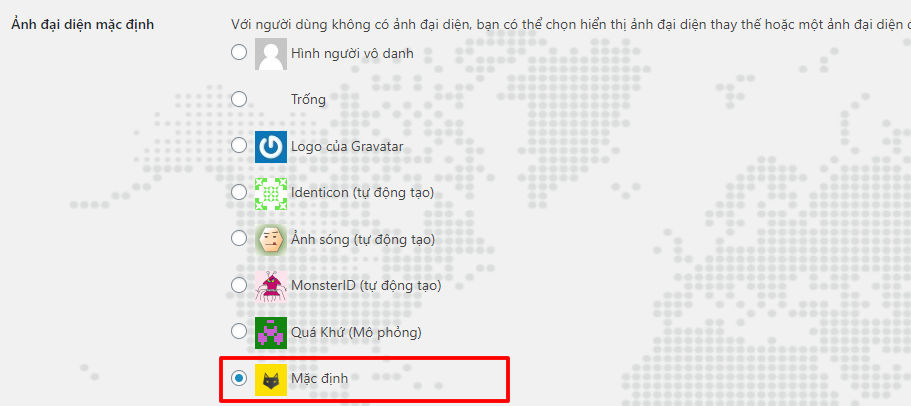
Với những người dùng chưa liên kết email của họ với hình ảnh tải lên Gravatar, thì bạn sẽ có một vài sự lựa chọn trong phần cài đặt của WordPress.

Ở hình trên, đây là lựa chọn cung cấp Avatar thay thế mặc định trong WordPress. Phần bôi đỏ chính là Avatar tùy chỉnh mặc định mà ở bài viết này mình sẽ hướng dẫn các bạn cách làm.
Cách tạo Avatar Gravatar tùy chỉnh mặc định
Đầu tiên các bạn cần tạo cho mình một hình ảnh Avatar mặc định với kích thước khoảng chừng 200 x 200 px. Ví dụ như hình ảnh bên dưới

Tiếp theo bạn hãy truy cập vào Trình quản lý Admin > Thư viện > Tải lên hình Avatar mà bạn vừa mới tạo.

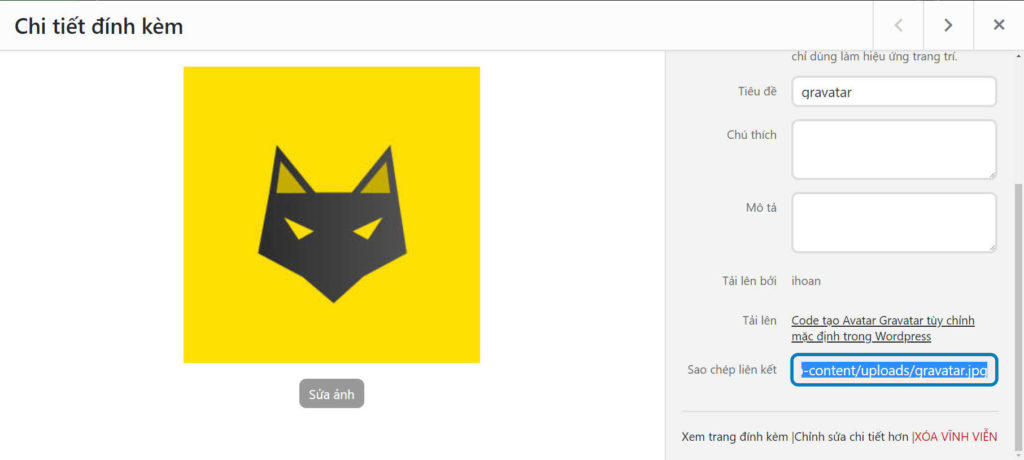
Cũng trong mục Thư viện, bạn nhấn vào hình ảnh vừa tải lên, để xem đường link lưu trữ hình ảnh.
Tiếp theo, bạn sao chép đoạn code bên dưới rồi dán vào file funciton.php trong thư mục theme mà bạn đang sử dụng.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://domain.com/wp-content/uploads/2017/01/hinh-avatar.png';
$avatar_defaults[$myavatar] = "Hình mặc định";
return $avatar_defaults;
}
$myavatar = ‘http://domain.com/wp-content/uploads/2017/01/hinh-avatar.png’ thay thế đường dẫn hình ảnh này, bằng đường dẫn hình ảnh mà bạn đã tải lên ở phần thư viện rồi lưu file lại.

Cuối cùng để xem thử việc tạo Avatar tùy chọn mặc định đã thành công hay chưa, thì bạn hãy truy cập vào Trình quán lý Admin > Cài đặt > Thảo luận. Nếu có lựa chọn bôi đỏ như hình trên là thành công rồi đó.
Chúc các bạn thành công!









Có cách nào thay Gravatar thành Avatar của Gmail google khi người dùng comment có điền email vào không anh nhỉ ? Em tìm mãi k có :((
Điều này về cơ bản là không thực sự khả thi lắm, vì email bình luân không chỉ có email của gmail mà có thể là hotmail, yahoo, icloud.vvv nên nếu làm điều này thì phải có điều kiện là nếu là email là gmail thì hiển thị avatar gmail còn ngược lại sẻ sử dụng avatar từ gravatar. hiện tại thì mình chưa thấy ai làm điều này…