Trong thiết kế website, thì các biểu tượng icon là một trong những thứ cực kỳ cần thiết, nó giúp cho website trở nên sinh động và lý thú với người dùng, đọc giả hơn. Đôi khi bạn chỉ cần đưa icon vào một vài chức năng thay cho text, thì người sử dụng cũng hiểu rỏ chức năng đó là gì. Để sử dụng các icon, thì người thiết kế web thường phải tìm kiếm hoặc thiết kế các hình ảnh dạng PNG hoặc SVG. Tuy nhiên việc tìm kiếm và đồng bộ là cực kỳ mệt mỏi nếu sử dụng dạng icon hình ảnh này, không kể đến là các dạng hình ảnh này là dạng file ảnh không nén, khiến cho website của bạn sẻ phải tốn thêm tài nguyên để tải. Thì may mắn thay, công nghệ phát triển thì kéo theo đó là các dạng font chữ cũng phát triển theo, và người ta đã làm và thay thế các biểu tượng trên website bằng các font chữ biểu tượng, từ đây người dùng có thể tìm kiếm icon được nhanh và động bộ hơn, quan trọng nhất là các icon có thể thay đổi màu sắc thông qua các câu lệnh css thông thường.
Với bản thân mình, thì mình sử dụng Font Awesome, và dưới đây là cách mà mình đã làm.
Giới thiệu Font Awesome
Đây là dạng font chữ hổ trợ việc thêm các biểu tượng icon vào website hay văn bản. Bạn có thể sử dụng Font Awesome miễn phí tuy nhiên bị giới hạn số lượng icon nhất định. Với bản trả phí thì bạn có thể sử dụng được tất cả các biểu tượng icon của font. Với mình các biểu tượng miễn phí là đủ đáp ứng các nhu cầu thiết kế rồi.
Cách đưa Font Awsome vào WordPress
Cách 1: nhúng link trực tiếp của font vào website
Bạn chỉ cần đưa liên kết gọi font từ máy chủ Awesome vào web, sao chép code bên dưới rồi dán vào file header.php trong thư mục theme mà bạn đang sử dụng. Nhớ dán nó nằm trong thẻ <head>.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
Với cách 1 này, website của bạn sẻ không phải tốn dung lượng để lưu trữ font, tuy nhiên với việc font chữ sử dụng máy chủ nước ngoài nên việc tải font sẽ phụ thuộc vào điều kiện internet kết nối quốc tế (đứt cáp sẽ ảnh hưởng tới tốc độ website rất nhiều).
Cách 2: Tải font về máy rồi up lên host để sử dụng
Bạn truy cập vào đây để tải font chữ này về (Font for Web).

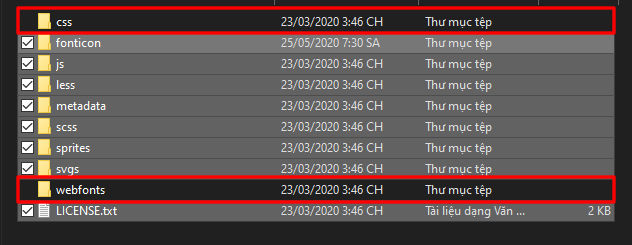
Sau khi tải về và giải nén ra, bạn sẽ có các thư mục như trên. Xóa hết tất cả các file và thư mục, chỉ dữ lại 2 thư mục được khoanh vùng màu đỏ như hình (css, webfonts).

Truy cập vào VPS hay Hosting của bạn, vào thư mục theme mà bạn đang sử dụng, tạo cho mình thư mục có tên là “font-icon” Tải 2 thư mục như hình trên vào thư mục mà bạn vừa tạo.
Tiếp theo, bạn sao chép code bên dưới rồi dán vào file header.php trong thư mục theme mà bạn đang sử dụng. Nhớ dán nó nằm trong thẻ <head>.
<link rel="stylesheet" href="<?php echo get_template_directory_uri() ?>/font-icon/css/all.css">
Cách sử dụng Font Awesome
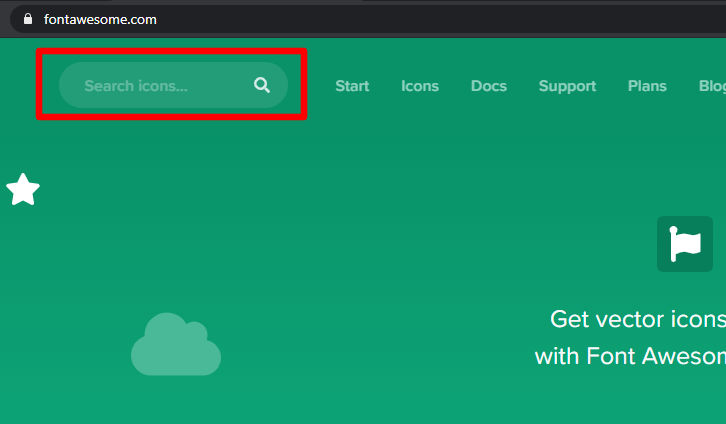
Truy cập vào https://fontawesome.com

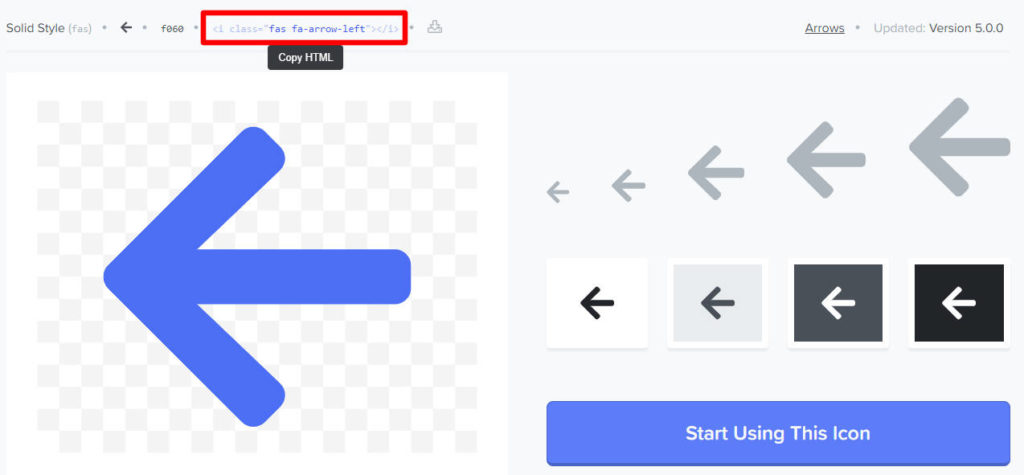
Nhập từ khóa tìm kiếm biểu tượng vào ô khoanh đỏ như hình trên. Từ khóa phải là tiếng anh nhé (ví dụ mình muốn tìm kiếm mũi tên, thì mình sẽ nhập arrow vào).

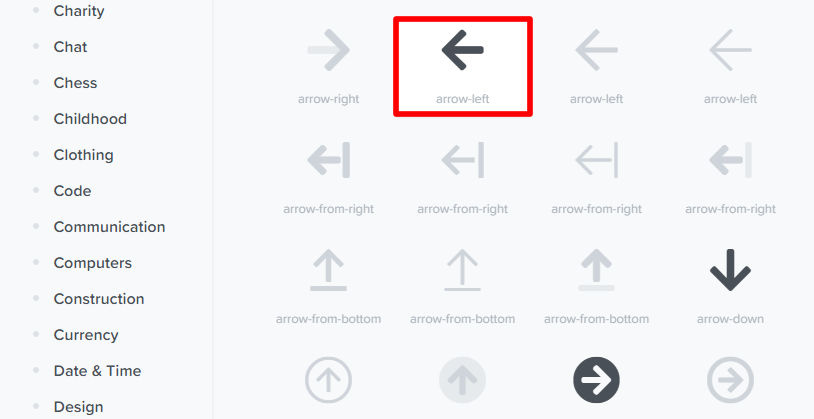
Các biểu tượng có màu đen đậm là các biểu tượng miễn phí mà bạn được phép sử dụng.

Click vào phần bôi đỏ để sao chép mã HTML của icon.

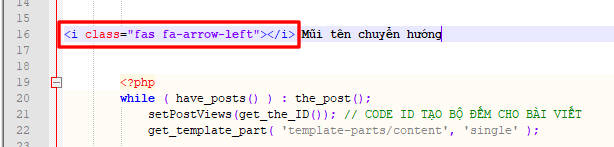
Để sử dụng thì bạn chỉ việc dán mã HTML trên vào vị trí mà bạn muốn đặt, như ví dụ ở trên, mình đặt biểu tượng trước đoạn text để tạo điểm nhấn cho đoạn text đó.
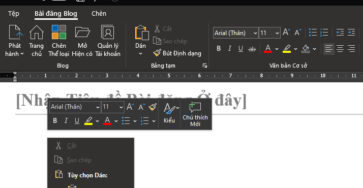
Trong bào viết, nếu bạn muốn sử dụng đoạn mã HTML này, thì cần chuyển trình soạn thảo qua dạng xem HTML rồi dán vào.

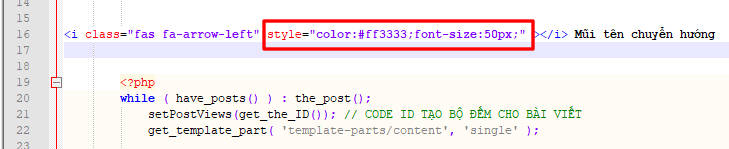
Để thay đổi màu sắc và kích thước icon, thì bạn sử dụng thẻ style với các thông số color, font-size, như việc thiết lập cho các font chữ khác.
Chúc các bạn thành công!