Plugin này hoàn toàn miễn phí
Plugin Shortcode khóa nội dung bài viết bằng mật khẩu
Plugin được tạo ra nhằm mục đích, khóa nội dung mà bạn muốn, thông qua việc thiết lập mật khẩu bảo mật, và người dùng cần có mật khẩu mới có thể truy cập để xem được nội dung ẩn.


Chức năng của plugin Dat Pass khóa nội dung bằng mật khẩu
– Khóa nội dung của bạn bằng Shortcode ở trình soạn thảo bài viết, người dùng cần có mật khẩu mới có thể truy cập.
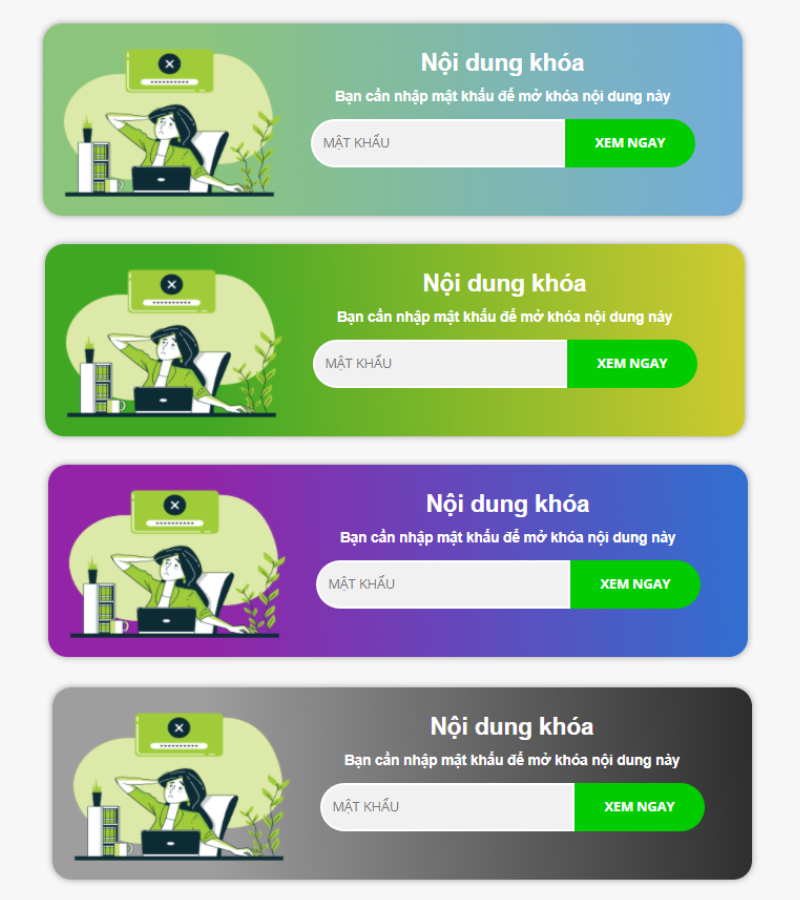
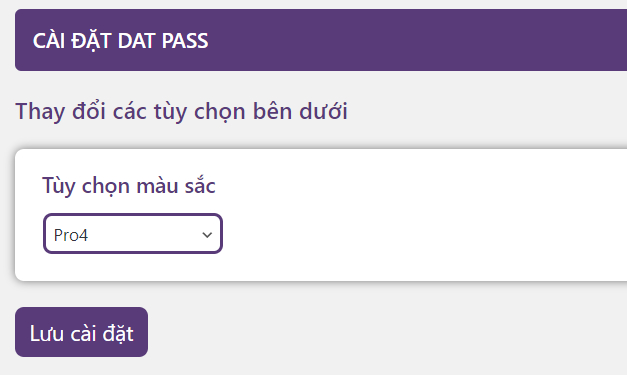
– Giao diện cực kỳ hiện đại, và rất nhiều chủ đề để bạn có thể lựa chọn theo sở thích.
Hướng dẫn sử dụng plugin Dat Pass
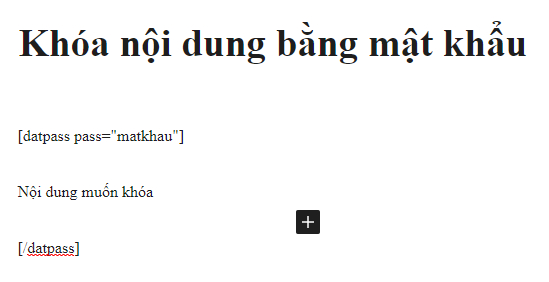
Bạn chỉ cần viết shortcode như bên dưới vào trình soạn thảo của bài viết là plugin có thể hoạt động.
[datpass pass="mật khẩu của bạn"]
Nội dung cần ẩn
[/datpass]

Cập nhật phiên bản v1.1.4
– Tiếp tục fix lỗi hiển thị.
Cập nhật phiên bản v1.1.3
– Tiếp tục fix lỗi hiển thị.
Cập nhật phiên bản v1.1.2
– Cập nhật thêm một số chủ đề màu sắc mới.
– Tiếp tục fix lỗi hiển thị.
Cập nhật phiên bản v1.1.1
– Sửa lỗi khi hiển thị kéo to ở một số theme nhất định.
Cập nhật phiên bản v1.1
– Bổ sung thêm một số chủ đề màu sắc mới, và hiệu ứng khi di chuột vào.
– Đưa thông báo lỗi vào bên trong form đặt mật khẩu.
Phiên bản v1.0
– Hổ trợ đầy đủ 2 ngôn ngữ Tiếng Anh và Tiếng Việt.
– Dây chỉ là bản mới nhất, nên có sai sót gì vui lòng để lại bình luận ở bên dưới.

xịn xò quá. kết quả giao diện web quá. để test thử
Cảm ơn bác. Nếu muốn chia sẻ cái đẹp, vậy thì phải hoàn thiện chính mình trước đã mà. hi đùa thôi
Quá tuyệt vời luôn. Từ giờ mình có thể khoá một vài nội dung trong bài viết mà không cần phải khoá nguyên bài nữa. Cám ơn Cáo Đêm nhiều nhé 😉 Keep your hard work
Hưu ích vời bạn là đã tuyệt vời rồi
Hi anh. bên em nó báo lỗi kéo dài thế này fix thế nào ạ. Em dùng trên flatsome
Bạn tải về bản mới nhất chưa nhĩ v1.1.3 ý. nếu lỗi thì gửi link qua mình xem rồi mình fix nhé
Ah đúng rồi. em down trực tiếp trên site này của anh thì là bản 1.0. bản 1.1.3 em down ở đâu ạ ?
Tải lại 1 lần nữa đi nhấn vào nút tải về ở trên ý, có phải xem có phải tên file là datpass-v1.1.5 ko nhé. Chắc bản này sẽ khắc phục được lỗi trên web của bạn
À với lại viết Shortcode bình thường thôi như viết bài viết nhé, chứ ko phải viết dưới dạng code đâu
Ad ơi. thay đổi tiếng Việt như nào nhỉ? không thấy có tùy chọn??
Để wp tiếng việt là tự chuyển plugin thành tiếng việt nhé
Mình có 1 shortcode của 1 teampalte của elementor. VD = [elementor-template id=”4021″]
Shortcode này nó là 1 cái khung form chẳng hạn.
Khi mình add thử [datpass pass=”123456″][elementor-template id=”4021″][/datpass] thì nó không hoạt động và nó chỉ trả kết quả là chính các đoạn text: [elementor-template id=”4021″]
Vậy không biết là mình làm sai, hay cần phải thêm như nào để nó hoạt động hiện ra 1 cái khung form. Cảm ơn bạn.
Bạn thử dùng code php xem nó có thể hoạt đông không nhé
<?php echo do_shortcode( '[elementor-template id=”4021″]' ); ?>
Không được anh ơi. Vậy giờ em có 1 trường pass mới. ví dụ tên là: mat_khau_moi
Vậy viết làm sao để chỗ 123456 nhận cái mat_khau_moi làm mật khẩu anh nhỉ ?
[datpass pass=”123456″].
Em add thử cả đoạn bằng element shortcode trong elementor: [datpass pass=”123456″][elementor-template id=”4021″][/datpass] thì nó chạy bình thường. Nhưng sẽ gặp tình trạng cái pass không chủ động đổi theo từng bài được.
em muốn cái 123456 sẽ nhận cái trường pass: mat_khau_moi của em làm mật khẩu. Mong anh giúp, em cảm ơn.
Mình vẫn chưa hiểu câu hỏi của bạn lắm nhĩ?. phần đặt pass bạn có thể thêm bất cứ mất khẩu nào mà bạn muốn mà
mình đã thử cái này nhưng không được
Mình đã thử thêm :
( ví dụ ) nhưng không được. nó vẫn hiện ra text
nếu bạn cần ẩn 1 cái shortcode thì phải là loại plugin được tùy biến riêng, bạn kết bạn zalo với mình qua sdt 0369355369 mình sẽ gửi cho bạn một bản tùy biển để bạn sử dụng. Còn plugin mặc định này nó chỉ ẩn nội dung bài viết chứ ko thể ẩn shortcode nhé
Bạn thử dùng code php xem nó có thể hoạt đông không nhé
Hay quá bác ơi, code sửa luôn đoàn này nữa thì tuyệt “Content is locked
You need to enter a password to unlock this content”
plugin hay nhưng khi nhập mật khẩu nó lại nhảy về đầu trang, mình phải kéo xuống lại để xem nên bất tiện quá, em dùng wp 6.0, không biết a test với phiên bản này chưa ạ?
Cảm ơn góp ý của bạn, để có thời gian mình sẽ xem
Có cách nào sau khi nhập pass không bị trình duyệt của gg lưu lại mk không ạ a