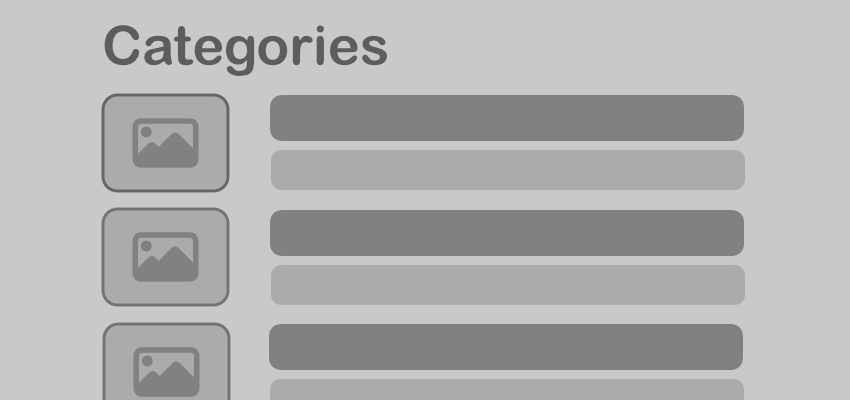
Bài viết này mình sẽ giới thiệu cho các bạn một đoạn code ngắn, với chức năng hiển thị bài viết theo chuyên mục trong WordPress.
Code hiển thị bài viết theo chuyên mục
Với đoạn code ở dưới đây bạn có thể đặt ở bất cứ vị trí nào mà bạn muốn hiển thị cho người xem thấy, có thể là trong file header.php, index.php, footer.php.
<?php
$cao = new WP_Query(array(
'post_type'=>'post',
'post_status'=>'publish',
'cat' => 10,
'orderby' => 'ID',
'order' => 'DESC',
'posts_per_page'=> 5));
?>
<?php while ($cao->have_posts()) : $cao->the_post(); ?>
<div class="tacgia"><?php justread_posted_on(); ?><span> đã viết</span></div>
<div class="baiviet">
<div class="hinh"><a href="<?php the_permalink(); ?>"><img src="<?php echo get_the_post_thumbnail_url (); ?>" /></a></div>
<div class="chu">
<div><a href="<?php the_permalink();?>"><?php echo wp_trim_words( get_the_title() , 15 ) ?></a></div>
<div class="noidung"><?php echo wp_trim_words( get_the_excerpt() , 35 ) ?></div></div>
<div style="clear:both"></div>
</div>
<?php endwhile ; wp_reset_query() ;?>
Chú ý chỉnh sửa lại code:
‘cat’ => 10 bạn thay số 10 thành ID chuyên mục bài viết của bạn.
‘posts_per_page’=> 5 bạn thay số 5 thành số bài viết muốn hiển thị.
get_the_title() , 15 số 15 là số chữ của tên bài viết.
get_the_excerpt() , 35 số 35 là số chữ nội dung mô tả của bài viết.

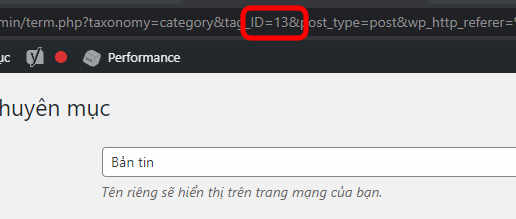
Cách xem ID của chuyên mục bài viết:
Vào Trình quản lý Admin > Bài viết > Chuyên mục > bấm vào Chỉnh sửa chuyên mục. Bây giờ các bạn hãy nhìn lên phía trên ở ô nhập đại chỉ của trình duyệt web, bạn sẽ thấy có một đường link khá dài và chú ý quan sát sẽ thấy ID của chuyên mục.
Code css làm đẹp cho chuyên mục bài viết
Đoạn code css ở dưới bạn có thể đặt ngay dưới đoạn code hiển thị chuyên mục bài viết, hoặc bạn có thể sao chép và dán nó vào file Style.css của theme mà bạn đang sử dụng.
<style>
.tacgia img{border-radius: 100%; vertical-align: middle;}
.tacgia{color: #999;font-size: 14px; padding-bottom:20px;padding-top: 20px; border-top: 2px dashed #333;width: 100%;margin-left: auto;margin-right: auto;} .tacgia a{color: #fff333;font-weight: bold;}
.baiviet{margin-bottom: 10px;width: 100%;margin-left: auto;margin-right: auto;}
.hinh{width: 30%; float: left;} .hinhvideo img{width: 100%;border-radius: 3px;}
.chu{float: left; width: 70%;padding-left: 10px;} .chu a{color: #444;font-size:20px;font-weight: bold;line-height:1.2} .chu a:hover{color: #666;text-decoration: none;}
.noidung{color: #999;text-align: right;font-size:15px}
</style>Nếu có bất kỳ thắc mắc nào xin vui lòng để lại bình luận ở bên dưới. Chúc các bạn thành công!