Dạo gần đây thì tình hình internet ở Việt Nam phải nói là cực kỳ chậm chạp, nguyên nhân chính là do việc cá mập ở ngoài khơi đói quá nên cứ cắn xé tuyến cáp quang biển, khiến cho tuyến cáp đi quốc tế chính của nước ta lại bị đứt. Nhiều anh em đang nuôi website ở máy chủ nước ngoài, thì vào giờ cao điểm gần như là không thể truy cập được, còn anh em dùng máy chủ trong nước cũng gặp không ít dịch vụ kèm theo website sử dụng máy chủ nước ngoài, làm cho việc tải trang lâu hơn và website trở nên chậm chập hơn. Điển hình một dịch vụ mà nhiều người hay sử dụng và gây ảnh hướng tới quá trình tải web, thì đó chính là widget chat Facebook Messenger.
Để khắc phục điều này thì bạn có thể loại bỏ hoàn toàn widget chat Messenger đó đi và thay thế bằng một biểu tượng chát đơn giãn với chức năng hoàn toàn tượng tự, vừa nhẹ nhàng mà cũng không kém phần hiệu quả.
Thì dưới đây là cách mà mình đã làm.
Code thêm nút chat Messenger vào website

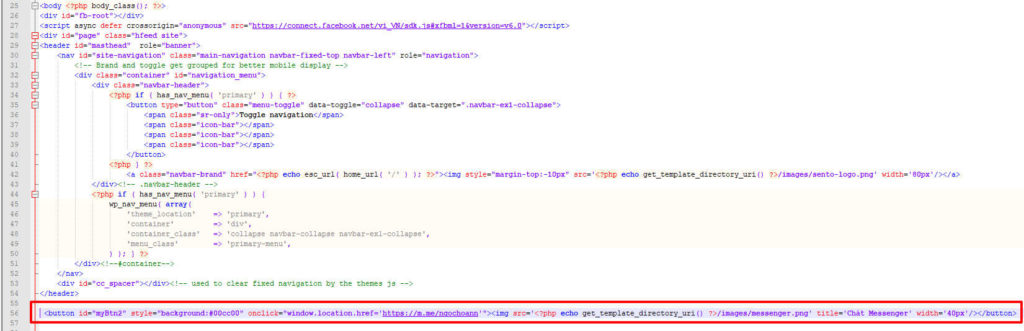
Đầu tiên các bạn sao chép đoạn code bên dưới rồi dán vào file header.php trong thư mục theme mà bạn đang sử dụng. Dán đoạn code vào bên dưới thẻ đống </header>.
<button id="myBtn2" style="background:#00cc00" onclick="window.location.href='https://m.me/ngochoann'"><img src='<?php echo get_template_directory_uri() ?>/images/messenger.png' title='Chát Messenger' width='40px'/></button>
…/images/messenger.png’ thay thể đường dẫn này bằng đường dẫn hình ảnh biểu tượng icon messenger của bạn, chú ý kích thước icon khoảng 70×70 px nhé, bạn cũng có thể tải biểu tượng mà mình đang sử dụng tại đây.
href=’https://m.me/ngochoann‘ chú ý đường dẫn này rất quan trọng, ngochoann là địa chỉ facebook hoặc fanpage mà bạn muốn khách hàng nhắn tin đến đó (mở facebook lên và xem tên đằng sau địa chỉ facebook hoặc fanpage của bạn là gì rồi thay thế vào nhé).
Tiếp tục sao chép đoạn css bên dưới rồi dán vào file style.css trong thư mục theme mà bạn đang sử dụng.
/* Nut chat messenger */
#myBtn2 {
position: fixed;
bottom: 10px;
right: 10px;
z-index: 99;
border: none;
outline: none;
color: white;
cursor: pointer;
border-radius: 30px;
background-color: #00cc00;
width:60px;
height:60px;
padding:10px;
opacity: 0.9;
}
#myBtn2:hover {
background-color: #555;
}
Sau khi làm xong các bước nêu trên, bạn lưu file lại, ra màn hình chính của website, nhấn F5 rồi xem kết quả có như hình ảnh bên dưới không nhé.

Chúc các bạn thành công!