Tạo hộp thời tiết bằng API openweathermap code Javascript
ihoan đã viết 2 năm trước
Bạn hoàn toàn có thể tạo một hộp thoại hiển thị thông tin thời tiết hiện tại của một địa điểm nhất định, bằng cách sử dụng API của openweathermap.org, code javascript.
Code hộp thoại thời tiết bằng javascript
<div class="thoitiet"> <div class="searchtiet"> <input type="text" class="search-bar" id="otiet" placeholder="Tìm kiếm địa điểm"> <button id="timtiet">Tìm</button> </div> <div class="weather loading"> <div class="city"></div> <div class="temp"></div> <img class="may" src="https://openweathermap.org/img/wn/04n.png" alt="" /> <div class="description"></div> <div><span class="humidity"></span></div> <div><span class="wind"></span></div> </div> </div>
HTML hiển thị ra thông tin của thời tiết.
<script>
let weather = {
apiKey: "nhập key vào đây", // Nhập key lấy từ openweathermap.org
fetchWeather: function (city) {
fetch(
"https://api.openweathermap.org/data/2.5/weather?q=" +
city +
"&lang=vi&units=metric&appid=" +
this.apiKey
)
.then((response) => {
if (!response.ok) {
throw new Error("Không có địa điểm");
}
return response.json();
})
.then((data) => this.displayWeather(data));
},
displayWeather: function (data) {
const { name } = data;
const { icon, description } = data.weather[0];
const { temp, humidity } = data.main;
const { speed } = data.wind;
const { country } = data.sys;
document.querySelector(".city").innerText = name + " , " + country;
document.querySelector(".may").src = "https://openweathermap.org/img/wn/" + icon + ".png";
document.querySelector(".description").innerText = description;
document.querySelector(".temp").innerText = temp + "°C";
document.querySelector(".humidity").innerText =
"Độ ẩm: " + humidity + "%";
document.querySelector(".wind").innerText =
"Gió: " + speed + " km/h";
document.querySelector(".weather").classList.remove("loading");
if(temp >= 29){document.querySelector("#cardtiet").style.backgroundImage = "url('<?php echo get_template_directory_uri() ?>/template-parts/weather/nang2.gif')";}
else if(temp < 29 && temp >= 15){document.querySelector("#cardtiet").style.backgroundImage = "url('<?php echo get_template_directory_uri() ?>/template-parts/weather/mat2.gif')";}
else {document.querySelector("#cardtiet").style.backgroundImage = "url('<?php echo get_template_directory_uri() ?>/template-parts/weather/lanh2.gif')";}
},
search: function () {
this.fetchWeather(document.querySelector(".search-bar").value);
},
};
document.querySelector(".searchtiet button").addEventListener("click", function () {
weather.search();
});
document
.querySelector(".search-bar")
.addEventListener("keyup", function (event) {
if (event.key == "Enter") {
weather.search();
}
});
weather.fetchWeather("ha noi");
</script>
Code Javascript lấy thông tin từ API của openweathermap và đưa nó vào HTML.
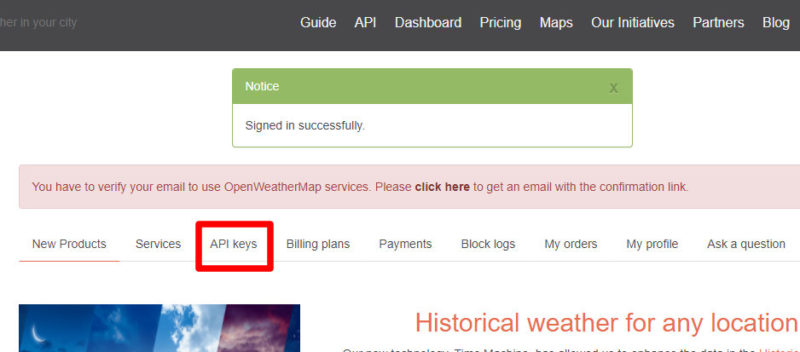
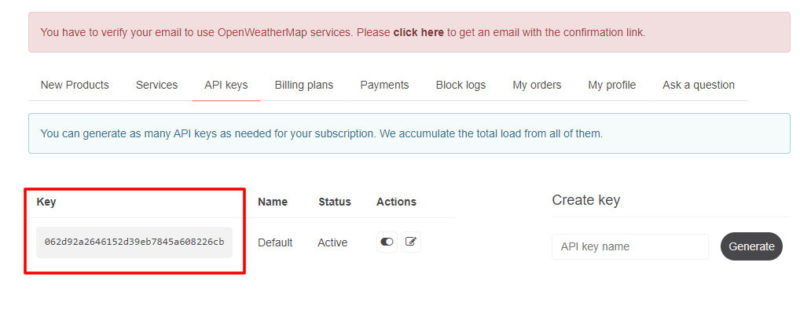
apiKey: “nhập key vào đây“ bạn cần lấy key API từ openweathermap và nhập vào đây để có thể sử dụng. Bạn có thể xem hình ảnh bên dưới để biết cách lấy key API.
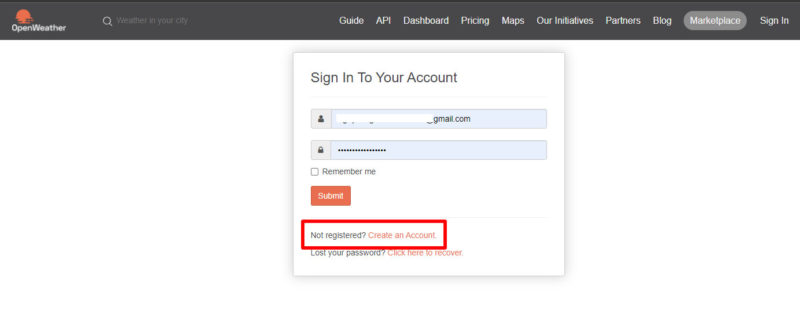
Cách lấy key API từ openweathermap
Đầu tiên bạn truy cập vào trang https://openweathermap.org



4120
Bài viết cùng chủ đề