Để bài viết trở nên sinh động và cuốn hút người đọc hơn, thì thông thường mỗi bài viết, chúng ta đều thêm vào bài viết một hình đại diện. Tuy nhiên, không phải lúc nào bài viết cũng cần phải sử dụng hình đại diện, vì cơ bản có những bài viết nội dung không cần phải sử dụng, nhưng vì bố cục trang web, bắt buộc chúng ta phải có một hình đại diện mặc định thay thế. Thì dưới đây là cách mà mình đã sử dụng để tạo hình đại diện thay thế mặc định.
Code hình đại diện thay thế mặc định
Với cách làm này, khi bài viết nào đó không được thêm hình đại diện, thì code này sẽ sử dụng một hình đại diện mặc định mà bạn đã tải lên từ trước để thay thế, ngoài ra code này còn lấy hình ảnh đầu tiên trong bài viết làm hình đại diện cho bài viết.
Đều tiên các bạn cần thêm đoạn code bên dưới vào file funcition.php trong thư mục theme mà bạn đang sử dụng.
function post_fallback_image() {
global $post;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches[1][0];
if (empty($first_img)) {
$first_img = get_stylesheet_directory_uri(). "/images/hinh-dai-dien.jpg";
}
print '<img src="'. $first_img .'" alt="'. get_the_title() .'" />';
}
“/images/hinh-dai-dien.jpg” thay đường dẫn này bằng đường dẫn hình ảnh mà bạn muốn làm hình đại diện thay thế mặc định.
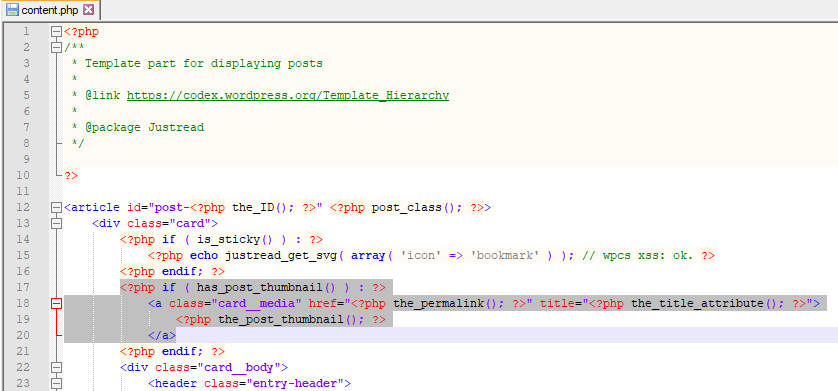
Tiếp theo các bạn cần phải xác định được vị trí để bạn sử dụng hình đại diện thay thế.

Như hình trên, mình muốn có một hình đại diện thay thế mặc định cho thẻ bài viết, thì thẻ này sẽ hiển thị bài viết ở màn hình chính, ở chuyên mục, cho nên nếu không có hình đại diện sẽ làm xấu bố cục trang web.
Để gọi hình đại diện mà bạn đã thêm vào code file funcition.php trước đó, các bạn chỉ cần thêm một đoạn code như sau:
<?php if ( has_post_thumbnail() ) : ?>
<a class="card__media" href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>">
<?php the_post_thumbnail(); ?>
</a>
<?php else : post_fallback_image();
endif; ?>
else : post_fallback_image(); với đoạn code được thêm vào này, nó sẽ giúp bạn gọi hình đại diện mặc định cho thẻ bài viết.
Chúc các bạn thành công!









Mình đang tìm cách làm này, may mà đọc được bài viết của bạn. thank you
Cảm ơn bạn rất nhiều, có gì cần thì liên hệ mình nhé :))
Mình từng làm lâu lắm rồi. mà giờ trở lại vô tình thấy bài của bạn. cảm ơn bạn nhé
Hihi. Cảm ơn bạn đã ủng hộ bài viết của mình, Chúc bạn buổi tối tốt lành 🙂